ctrl+shift+p -> Set prettify Preferences will open the .jsbeautifyrc file to set optons. This is what I have in mine for this, specifically the “html” fixed what I didn’t like it doing similar to that screenshot:
"unformatted": // inline elements
"html",
"b", "big", "i", "small", "tt",
"abbr", "acronym", "cite", "code", "dfn", "em", "kbd", "strong", "samp", "var",
"a", "bdo", "br", "img", "map", "object", "q", "script", "span", "sub", "sup",
"button", "input", "label", "select", "textarea",
"command", "datalist", "keygen", "mark", "meter", "progress", "rp", "rt", "ruby", "time", "wbr"
],
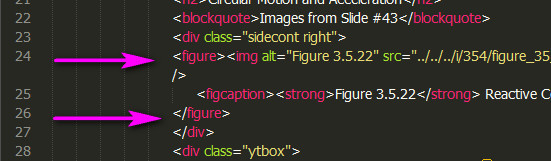
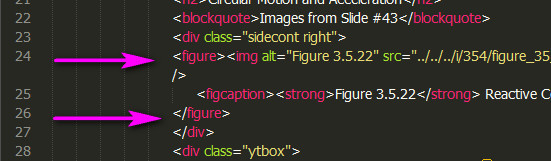
I was actually hoping to find an answer for getting the opposite behavior. I want my figure tags to get an indent since they are block level elements.

I tried adding what I thought would be logical
"formatted": //block elements
"figure"
],
but no, it does nothing. Will have to keep looking I guess.
Assuming there is no way to set this kind of option in the .jsbeautifyrc file, I’ve found a different solution that seems to work. There’s already a “reindent” command built into ST3 (edit > line > reindent) so I’ve added “reindent” to my chain of commands (after “htmlprettify”) that I’ve put together for cleaning up code that I get from other people.
[code]import sublime, sublime_plugin
class ReformatHtml(sublime_plugin.WindowCommand):
def run(self):
# package dependancies: https://github.com/SublimeText/TrailingSpaces - https://github.com/victorporof/Sublime-HTMLPrettify
self.window.run_command(“select_all”)
self.window.run_command(“delete_trailing_spaces”)
self.window.run_command(“delete_blank_lines”)
self.window.run_command(“htmlprettify”)
self.window.run_command(“reindent”)
self.window.run_command(“invert_selection”)[/code]
I have no idea if what I’ve done is correct or not, but it works for me and I added a keyboard shortcut for the above .py file.
{ "keys": "ctrl+alt+r"], "command": "reformat_html" }, // ReformatHtml.py
The “reindent” command fails on code in cases where it does not already have a line return for the opening and closing tags though. So if the code was
blahpictureaandtext
all on one line, my shortcut would fail to give me what i want so I’m still going to be stuck with spending too much time looking at and formatting some code more than I want to.
edit
Ignore everything I said above, i could delete but maybe better to keep in case someone else might have a similar idea so they can see that it is a bad idea to do what i did.
After more playing around i discovered that adding “html” to the unformatted list of elements was the source of the problem with other tags not getting formatted properly.
beautify-html.js line 122 has an extra_liners property… so I duplicated that line, commented out the original and removed the list of tags from inside the single quotes.
// extra_liners: 'head,body,/html'.split(','), //for tags that need a line of whitespace before them
extra_liners: ''.split(','), //for tags that need a line of whitespace before them
I’m not really a programmer but this seems to work…