Hi
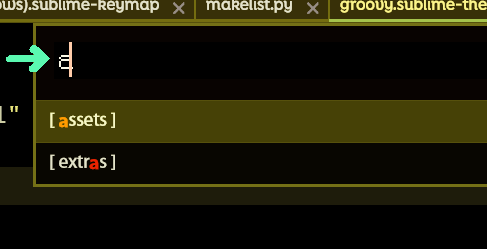
I can’t figure out how to style the text input in the quick panel. quick_panel_label and quick_panel_path_label control the data row, but I want to also change the font.face of the input text on top. Reading the doc, I couldn’t find anything to match. Any idea?
thanks in advance