Hey everyone,
I am using Svelte web framework, where it is the standard to name Svelte components with an uppercase first letter in the HTML tag.
I want to distinguish HTML5 tags and Svelte tags using color.
I have created the following (svelte).sublime-syntax file.
name: MySvelte
file_extensions:
- svelte
scope: text.html.svelte
contexts:
main:- match: ‘<[A-Z][a-z0-9]*(?=[\s/>])’
scope: text.html.svelte uppercase-tag-open - match: ‘</[A-Z][a-z0-9]*’
scope: text.html.svelte uppercase-tag-close - include: scope:text.html.basic
- match: ‘<[A-Z][a-z0-9]*(?=[\s/>])’
and added a ./User/darkula.sublime-color-scheme file.
{
“variables”: {},
“globals”: {},
“rules”: [
{
“scope”: “text.html.svelte uppercase-tag-open”,
“foreground”: “#00689c”,
},
{
“scope”: “text.html.svelte uppercase-tag-close”,
“foreground”: “#00689c”,
},
]
}
It works nicely except for 2 issues.
-
in the menu View > Syntax, I now have a “MySvelte” option which is understandable. However, I would like to extend the darkula theme and not create a new “MySvelte” theme. Is that possible?
-
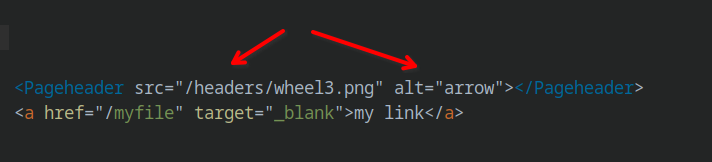
Attribute in Svelte tags have now lost their coloring.
What am I doing wrong?
A bit of ranting.
Just wanted to share a bit of my experience. I’m an old-timer who’s been using NetBeans and then the JetBrains suite for ages. Lately, I’ve been dabbling in newer languages and frameworks, and I really needed a good Language Protocol Server (LPS) setup for a smooth editing experience. I’ve been coding in the V language using CLion for the past year. It was okay, but honestly, I felt like I was missing out on some cool features that folks using VSCode were getting. Just to put it out there, I really can’t stand VSCode.
So last Friday, I decided it was time to shake things up and try out a bunch of different editors and IDEs that work on Linux. I went through a whole bunch - Kate, Atom, Sublime, Zed, Helix, you name it. My mission? Find something that felt as good as what I had with CLion.
Guess what? Sublime Text 4 totally knocked it out of the park! It beat the others, hands down. I’ve only been on it for a weekend, but it’s already solving all my problems.
Just my two cents, but I think it’s time to get that ST4 license.