React code in <script type="text/babel"> was not highlighted.
I followed the solution posted here: https://github.com/babel/babel-sublime/issues/291#issuecomment-280173863 and managed to get it highlighted.
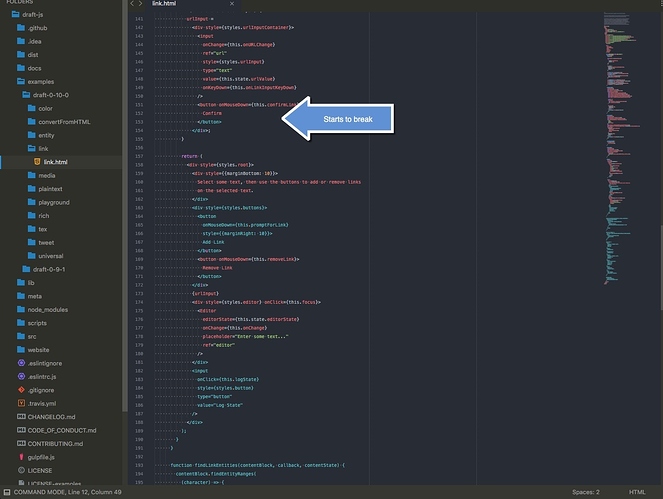
But the highlighter breaks with HTML content in JS.
How do you guys get the proper syntax highlight?
This is the file I’m reading: https://github.com/facebook/draft-js/blob/master/examples/draft-0-10-0/link/link.html
related: Adding babel support in script tags?