I installed the INI plugin and when I open a file with the .url extension the link completely blends in with the color of my theme. How can I fix this?
How do I change the color of a parameter in an INI file?
Highlighting is defined by color schemes based on scope name provided by syntax definitions.
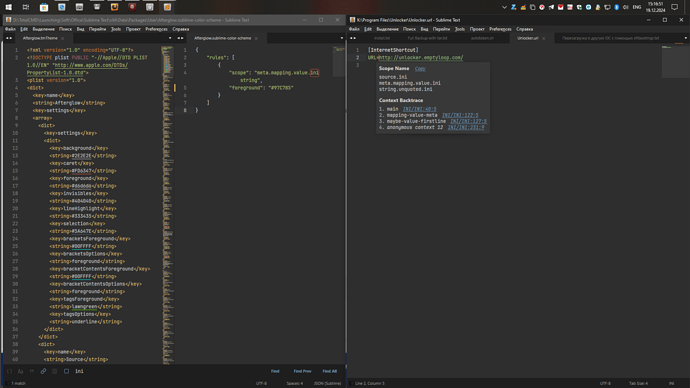
To adjust colors you can run UI: Customize Color Scheme from Command Palette and than add required rules to provide proper highlighting.
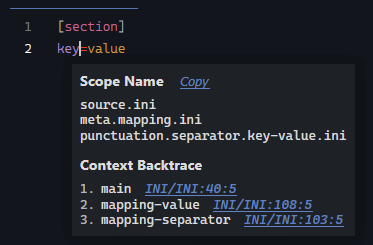
Scope names of tokens at cursor/caret position are displayed via ctrl+shift+alt+P.
There was already one rule in Customize Color Scheme, I changed it and the url became visible. It was var(pink), I changed it to #9ACD32
But I didn’t understand how to generate the rule myself. For example, I want the “=” operator to be a different color. How to do it?
All color scheme rules follow the same schema. The scope specifies a selector of scope names, to specify which tokens to address and a foreground or background key to apply colors.
{
"scope": "punctuation.separator.key-value",
"foreground": "#ff0000",
},
For details about color schemas, see https://www.sublimetext.com/docs/color_schemes.html.
The scope name popup always displays scope of the token to its right. After caret in front of equal sign it displays

If you want all separators in all languages to receive same color, specify:
{
"scope": "punctuation.separator",
"foreground": "#ff0000",
},
If only key-value separators are desired:
{
"scope": "punctuation.separator.key-value",
"foreground": "#ff0000",
},
If only separators in INI files:
{
"scope": "source.ini punctuation.separator",
"foreground": "#ff0000",
},
etc.
To learn more about selectors, please refer to https://www.sublimetext.com/docs/selectors.html
Note, selectors in your override need to be at least as specific as those in original color scheme, to take precedence.
The customization file displayed in right panel is always saved to Packages/User/<name>.sublime-color-scheme.
Left panel displays the original color scheme. In your case it seems to be an old plist based one. Those are a bit harder to read, but contain more or less same data as new JSON based ones.
So you’ll also find punctuation, keyword etc. in the XML file. The rest is just look at a token’s scope in a target document and find it in the XML data.
Selectors are otherwise file-name and file-type agnostic. It’s a syntax definition, which binds files of certain extension to a scope.