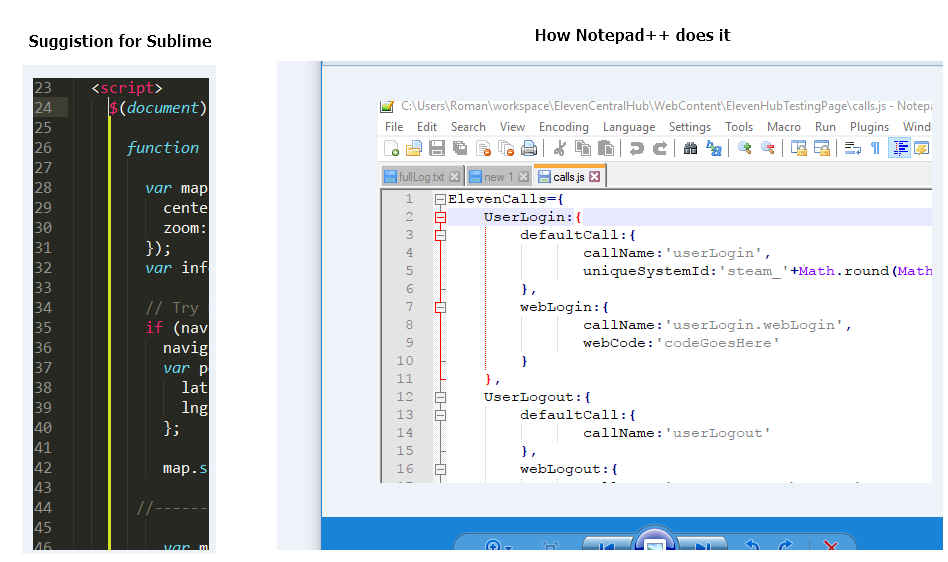
I’m learning JavaScript and jQuery and the days of having a block of code take the traditional 3 lines is over, especially in situations where functions take other anonymous functions as parameters… and just ‘inception’ that concept even further… Currently Sublime Text does show (relatively) vertical lines for each indentation, but all those lines look the same and the lines are based on indentation not the actual open and close bracket. I’m looking to achieve something like this (left of the image) —where the part of the vertical line would highlight to show the beginning and end of the block.
Highlighting the line that represents the start and end brackets of a function in Javascript
have you tried setting the following in your user preferences?
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
depending on your color scheme, you may need to tweak it so that it sets activeGuide to a different color than stackGuide. see https://www.sublimetext.com/docs/3/color_schemes.html
UPDATE:
I installed the package source editor/downloader and I turned on/modded the color of the active indent guide. So now I have another request/question, and I know it’s contradictory to the name of the property, but here goes: Two questions:
-
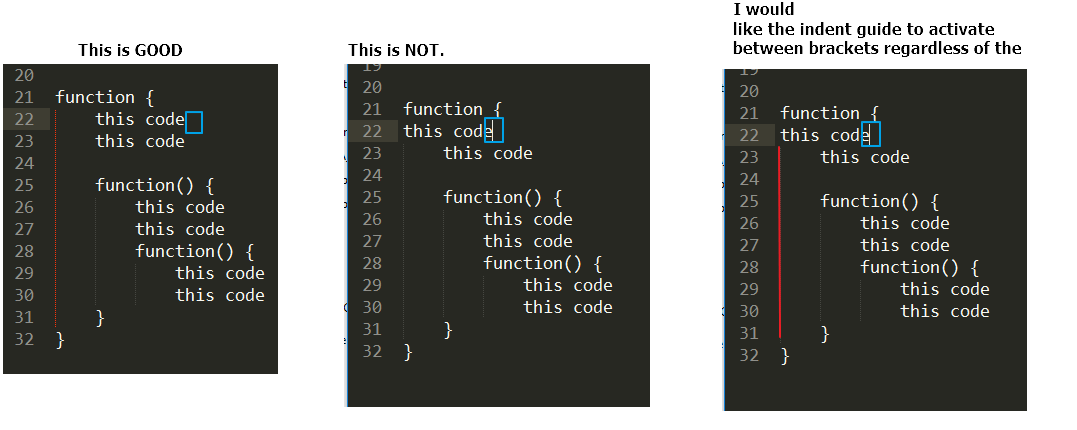
Currently the active indent guide is only, well active when the code between brackets is indented. But my goal for this mod is to know the boundary brackets of the code. The indent does not really matter. So is it possible to activate the indent guide even if there are no indents? This way I would be able to see the bracket boundaries. Attached screen shot may illustrate my request better.
-
I would like to change the color of text between the curly brackets of a function (particularly Javascript). The closest I got was modifying the color of a JSON string but that requires the wrap to be “text : {this text will be a diff color }.”
To illustrate what I’d like:
myFunction(){
var mycolor = "The text between the curly brackets of this function should be a diff color.
}
Seems it should be a feature request for Sublime Text indent guides on the Core issue tracker:
function {
this code
this code
function() {
this code
this code
function() {
this code
this code
}
}
}

Related to:
- Core$1343 Highlight the inner scope and braces when selecting its open brace