Sublime doesn’t support the idea of multiple fonts inside of the same file, so that part is not possible, but the rest is and a plugin isn’t required at all (though of course, you might need one eventually once the ideas start flowing for other things you might want to do  ).
).
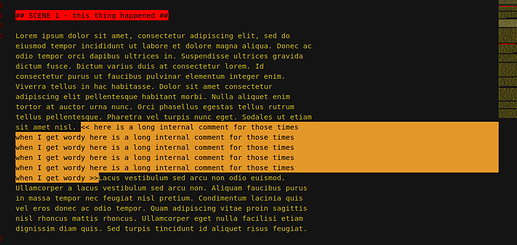
You can create a key binding to insert the text you want, and a combination of a custom syntax definition and a tweak to your color scheme can alter the colors of things as well.
As a simple example, here’s something to get you started. Where the User package is mentioned below, you can find that location by using Preferences > Browse Packages... from the menu or the command palette.
First, a simple syntax definition that you can save into your User package as a sublime-syntax file (here I used Prose.sublime-syntax):
%YAML 1.2
---
# See http://www.sublimetext.com/docs/3/syntax.html
file_extensions:
- prose
scope: text.prose
name: My Prose File Type
contexts:
main:
- match: '<'
scope: punctuation.definition.note.begin
push: note
note:
- meta_scope: note.text
- match: '>'
scope: punctuation.definition.note.end
pop: true
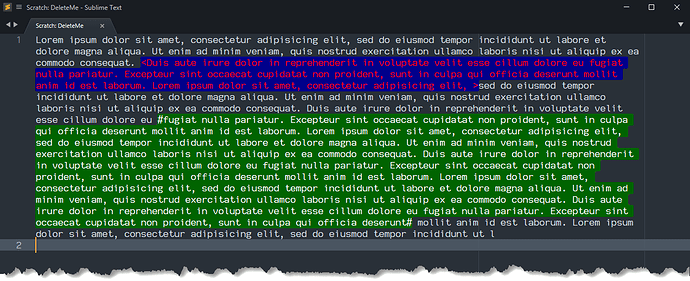
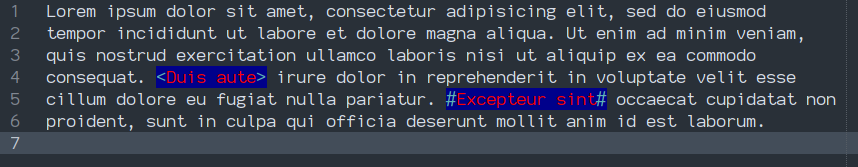
This simple syntax applies to files with an extension of prose and recognizes that when it sees a < character, that character and everything up to a matching > character is special and should be treated as such.
Once you put the syntax in place, you can open a .prose file or use the command palette to select the Set Syntax: My Prose File Type command to set the syntax for a buffer, and start typing.
In order to actually visually distinguish notes, you need to have a rule in your color scheme to do so (alternately you can use an existing scope for this, but most color schemes tend to not apply different background colors for anything other than errors, which is probably a bit more vibrant than you want).
To so that, you can create a file like this in your User package. The name of the file has to be named for your current color scheme (visible in the preferences). The extension should always be sublime-color-scheme. Here I’ve named the file Monokai.sublime-color-scheme because that’s what the default color scheme in ST3 is:
{
"rules":
[
{
"scope": "text.prose note",
"foreground": "red",
"background": "darkblue",
},
]
}
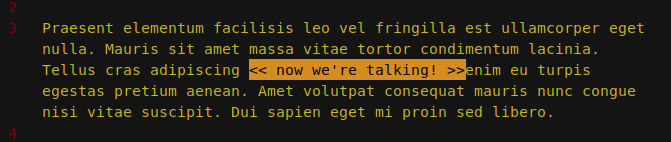
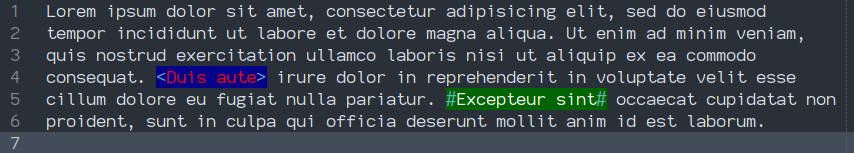
Here of course you’d set the colors as appropriate. You can also use font_style to apply bold and/or italic to the note (or, if you’re using the ST4 beta, you can also make it glow or underline as well).
All that’s left is the key that inserts the note, which would look something like the following (here I chose a different key because I’m on Windows and there’s already a system binding on super+c):
{ "keys": ["ctrl+alt+c"], "command": "insert_snippet",
"args": {
"contents": "<$0>"
},
"context": [
{ "key": "selector", "operator": "equal", "operand": "text.prose" },
],
},
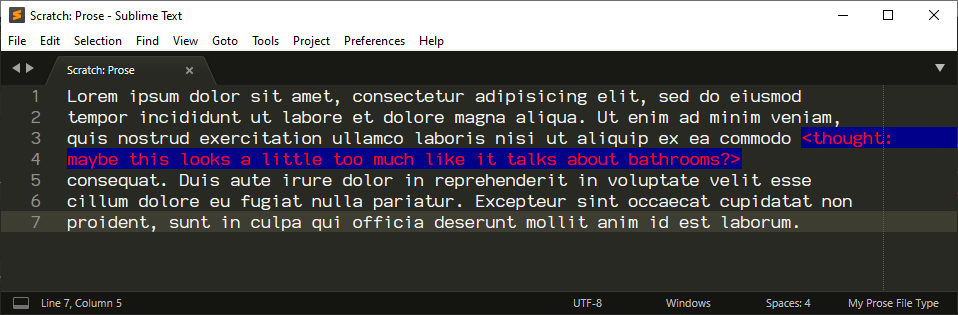
This says that when you press the key in a prose file, the text <> should be inserted, and the cursor ($0) should be between them. Then you can type away:
You can find more information about syntaxes, color schemes (and modifying them) and key bindings (and context on them) in the official documentation and in the unofficial documenation (which also covers snippets).
I also have videos on snippets, key bindings, key binding contexts and a whole series of videos on color schemes on my YouTube channel as well.
This just scratches the surface of things you can do as well. If you need any assistance, the forum is a great place to ask, as well as the discord server (there’s a link in the Resources and Bug Tracking pinned thread), where you can usually get a more “live” back and forth experience, which can come in handy at times.





 ).
).

 In any case, everything’s working fine, so there’s no need to take up your time with it. As I learn more, the mysteries will probably resolve. If I hit another bump in the road, I’ll shout. Again, thanks so much for the high-quality help.
In any case, everything’s working fine, so there’s no need to take up your time with it. As I learn more, the mysteries will probably resolve. If I hit another bump in the road, I’ll shout. Again, thanks so much for the high-quality help.