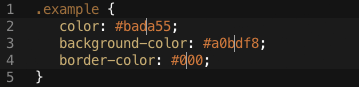
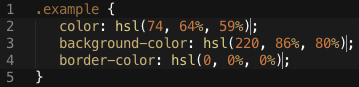
Adds a command to Sublime Text 2 that converts hexadecimal colors to HSL colors. For example, #bada55 becomes hsl(74, 64%, 59%).
I work in Sass most often for my CSS and much prefer HSL colors (Brandon Mathis gives a good explanation why HSL rocks). When converting a CSS file to Sass, I usually move the colors to HSL, but that can be tedious even with great tools like HSL Color Picker and ColorSnapper. This plugin makes it much easier.
Usage
Put the cursor on or select one or more hex colors (three character colors are OK)

Press shift+ctrl+U.
The colors will be converted to a properly formated CSS HSL color.

Installation
You can install using Package Control.
The code is in on GitHub.
