Hi, I am using CSS Format
I’m using the plugin’s expand-bs format.
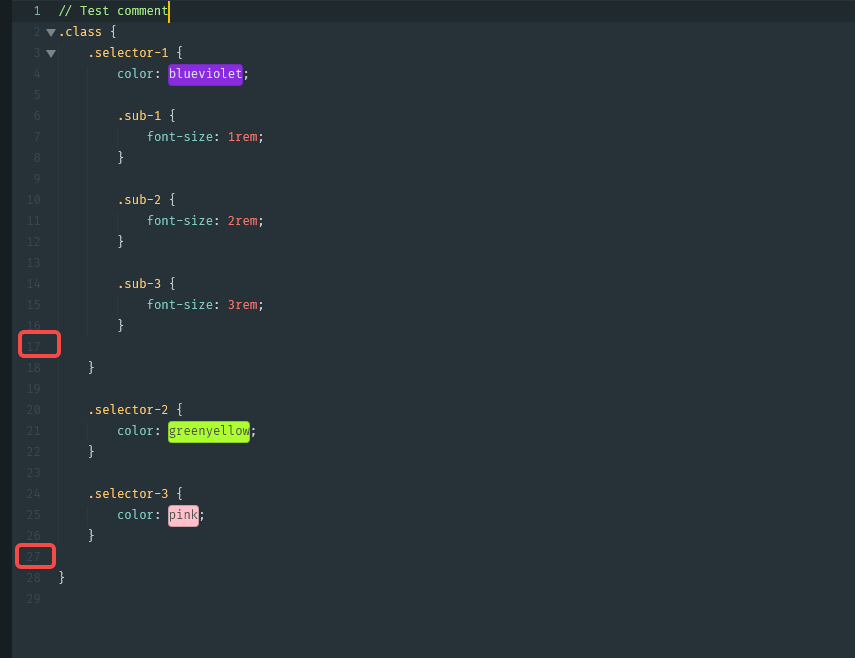
This format will drop the line for each block, you can see the image to make it easier to visualize.
I want to remove each last block’s last line ( line empty ).
Unfortunately, the author has stopped maintaining this project.
I’m not a python developer, I need your help.
If you understand what I mean, please help me. If not, please leave a comment.
Plugin CSS Format: https://github.com/mutian/Sublime-CSS-Format/`
I found something here, but nothing more can be done:
My plugin settings:
{
// Code Indentation
// "\t" : 1 tab
"indentation": "\t",
// Block Break (Expand Mode Only)
"expand_block_break": "\n",
// Format on Save
"format_on_save": true,
// On Save Action
// "compact-bs-ns" : Compact (Break Selectors, No Spaces)
"format_on_save_action": "expand-bs",
// On Save File Filter
"format_on_save_filter": "\\.(css|sass|scss|less)$"
}
My scss file:
// Test comment
.class {
.selector-1 {
color: blueviolet;
.sub-1 {
font-size: 1rem;
}
.sub-2 {
font-size: 2rem;
}
.sub-3 {
font-size: 3rem;
}
# Remove this line ( Last block in .selector-1 )
}
.selector-2 {
color: greenyellow;
}
.selector-3 {
color: pink;
}
# Remove this line ( Last block in .class )
}