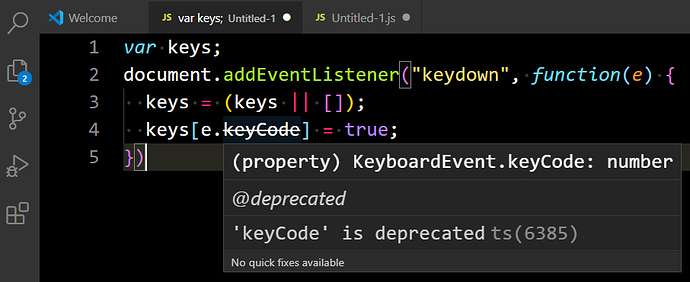
Hello, I noticed that a Visual Studio Code shows deprecated part of code (for example: “keyCode” etc.). Is it a possible to make same with a Sublime Text 3. If yes, can you show me solution how to do this?
I am user of Windows 10, portable version of Sublimetext3.
Here is my settings of .eslintrc file
{
"parserOptions": {
"ecmaVersion": 11,
"sourceType": "module",
"ecmaFeatures": {
"jsx": false
}
},
"rules": {
"semi": 1,
"no-extra-semi": 2,
"no-undef": 1
},
"env": {
"browser": true,
"node": true
}
}