so i recently started learning react and i am using sublime text 3 on linux i saw a tutorial on medium on how to setup https://medium.com/@adrianmcli/setting-up-sublime-text-3-for-reactjs-3bf6baceb73a everything is working except the emmets i added
{“keys”: [“tab”], “command”: “expand_abbreviation_by_tab”, “context”:
[
{ “operand”: “source.js”, “operator”: “equal”, “match_all”: true, “key”: “selector” },
{ “match_all”: true, “key”: “selection_empty” },
{ “operator”: “equal”, “operand”: false, “match_all”: true, “key”: “has_next_field” },
{ “operand”: false, “operator”: “equal”, “match_all”: true, “key”: “auto_complete_visible” },
{ “match_all”: true, “key”: “is_abbreviation” }
]
}
i have added this in my user keybindings but still i cant get use emmet when i type h1 and hit tab h1 is not auto closed
Emmet for html tags not working in js while doing react
blackthunder
#1
0 Likes
jfcherng
#4
Ah, didn’t notice that you are using ST 3. But then I don’t know what’s going wrong at this moment.
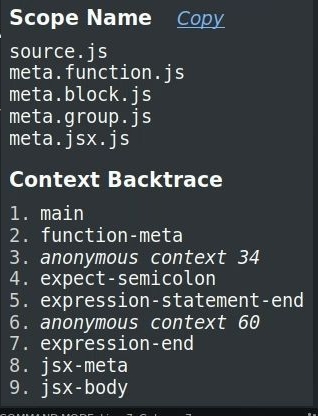
What’s the output when you press ctrl+shift+alt+p when you have typed that h1?
0 Likes
jfcherng
#6
Another thing I noticed is that, the article you referenced is outdated. Emmet has a major update last year, the command in the article no longer exists. But other than that, Emmet seems not working by default in JS. Needs to modify some config…
0 Likes