I’m happy to announce new Emmet 2.0 plugin and looking for a user feedback: https://github.com/emmetio/sublime-text-plugin
I’ve described most noticeable changes in README, here are some more technical highlights:
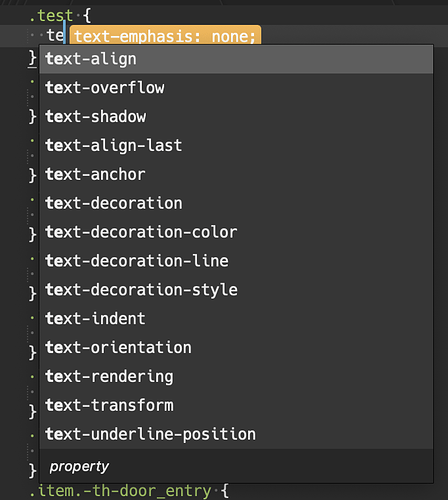
- Emmet now works as autocomplete provider and doesn’t hijacks Tab key handler
- Provides dynamic abbreviation preview as you type
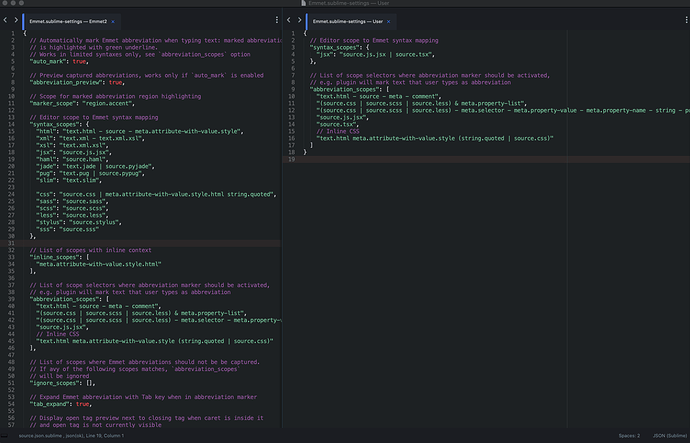
- No default key bindings, all actions should be added manually (for now; final release will provide convenient UI for Emmet setup)
- Entire code base is rewritten from scratch and is 100% Python code (no more heavy PyV8 downloads)
- Huge performance improvements: unlike old monolithic implementation, Emmet 2.0 is a set of standalone modules for deeper integration with host editor features
Would like to receive feedback on new Emmet UX
Installation
UPD: added repository for easier installation
-
In Sublime Text, open
Command Palette, find and runPackage Control: Add Repositorycommand -
Enter the following URL into dialog and hit Enter: https://github.com/emmetio/sublime-text-plugin/releases/latest/download/registry.json
-
From
Command Palette, runPackage Control: Install Packagecommand. -
In opened packages list, find
Emmet2package and install it
If you’re unable to find Emmet2 package on last step or installed package doesn’t work as expected, restart Sublime Text and try again
Currently, plugin is available as build artifact: go to repo Actions, pick latest Create Sublime Text package entry and download Artifact (upper right corner), which is Emmet.sublime-package. Then copy this package into Sublime Text’s Installed Packages folder of your user directory.