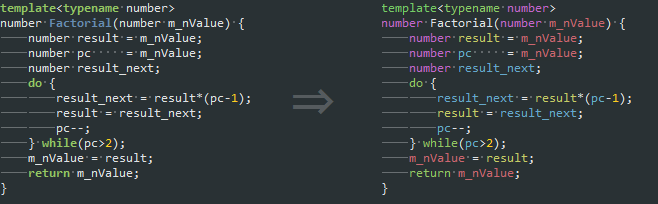
I found an article this morning describing a different approach to syntax highlighting. The idea looks great but I wonder, how would you go about implementing this in ST? Is it even possible via a plugin?
Here’s the article: medium.com/p/3a6db2743a1e/