You can always make both pip and Sublime Package install prereleases. It’s explained here:
Dev Build 3158
The last time I checked I was having issues getting any completion working for php, but I might give it another go.
I think https://github.com/SublimeCodeIntel/SublimeCodeIntel/issues/477 was the issue i was experiencing, is this fixed in v3.0?
But my must have from CodeComplice is the new-style HTML tooltips, have you got any plans to implement this?
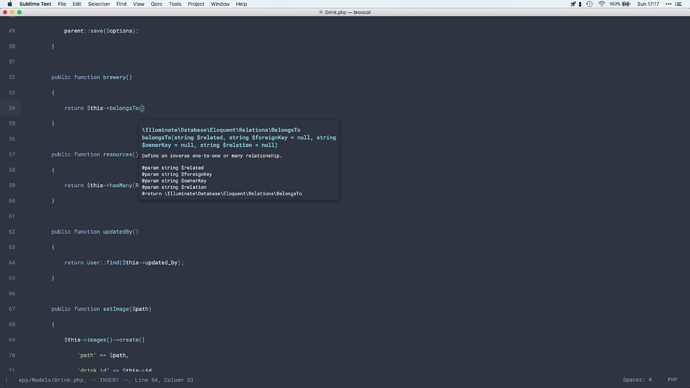
There have been HTML tooltips in SublimeCodeIntel for ages now… PHP support might be flaky, as well as Go support (as I don’t personally use them, I need a lot of feedback from those with clear and easily reproducible breaking cases) but modern JavaScript (ES6) and Python are much better now too.
That’s my issue right now CodeComplice is working perfectly for PHP so I would like to continue to keep using it.
It just sucks that the latest version of Sublime has broken it, I want to continue using the dev build but I can’t update until this is resolved.
First of all, the overall experience with ST3160 is very good. It runs like a charm. Nice to see the next level of HIDPI support on Windows and especially the correct handling of filesystem notifications along with support for junctions and symlinks. Good job!
Not sure whether the following issue is new or whether it exists for a while, but …
I recently encountered the command pallet to sometimes miss some items. Sublime Text was always running for a while when I opened the command. All plugins were loaded and both sublime_text and plugin_host were idle.
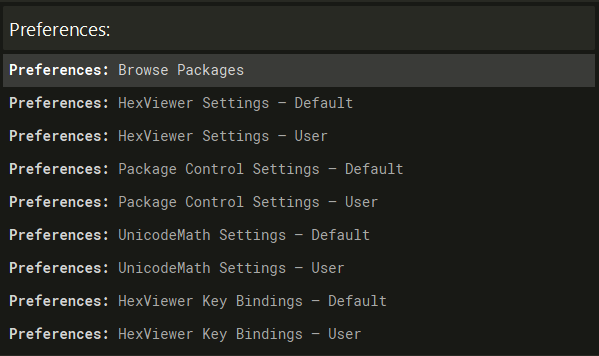
Actual behavior:
The screenshot misses the Preferences: Settings key and others.

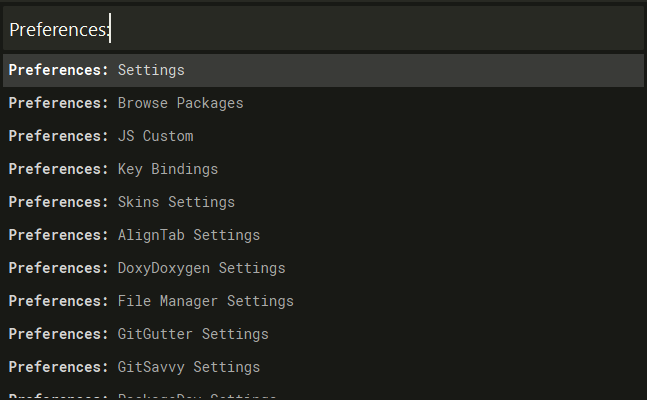
Expected behavior
Canceling the command pallet and reopening it, then shows all results as expected.

Info
- Windows 10 x64 1709
- Sublime Text x64 3160 portable
- display resolution 1900x1200 with dpi_scale 1.0 and 100% on windows.
@Kronuz I take my hat off to you I just gave it another go and you have made some huge improvements. I know there was an issue with namespaces, has that been addressed?
In CodeComplice there was an option to override the default styling for the HTML tooltip, how would I go about changing that in SublimeCodeIntel?
I have noticed an instance where it doesn’t work, i will open an issue for it later today when I have time and will provide steps for you to reproduce it.
Edit: I am experiencing high memory usage and my fan is going crazy.
When things are indexing it gets like that. It’ll be better once it finishes indexing.
Regarding issues, yes, I really do need clear reproducible issues with minimal examples whenever possible. I’m always too busy and I honestly hardly ever take the time to try to reproduce a problem for which the description is lacking.
@Kronuz I’ve opened an issue here https://github.com/SublimeCodeIntel/SublimeCodeIntel/issues/658 the steps are very easy to reproduce.
As for the HTML popup I want to edit the css for the styling inside SublimeCodeIntel.py but as soon as I extract the package I start getting errors in my console.
Traceback (most recent call last):
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 462, in run_callback
expr()
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 569, in <lambda>
run_callback('on_modified', callback, lambda: callback.on_modified(v))
File "/Users/carlos/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/SublimeCodeIntel.py", line 564, in on_modified
if settings.get('@disable', False) or not settings.get('live', False):
File "SublimeCodeIntel in /Users/carlos/Library/Application Support/Sublime Text 3/Installed Packages/SublimeCodeIntel.sublime-package", line 691, in get
TypeError: super(type, obj): obj must be an instance or subtype of type
@Kronuz @deathaxe Any ideas how i’d go about doing this? Thank you.
The thing about that is: when you modify the package, Sublime Text reloads it, producing some dangling objects. In this case, apparently, the CodeintelSettings class object gets “overwritten” when the module is reloaded, but the get method of the old class’ instance object (which isn’t recreated, see the if below, L795) still expects it to be of the same type as the instance’s class, which cannot be, because, as I said, the class object was just overwritten during the reload. The fix might be to move the CodeintelSettings inside that “if” as well, but we need to further test if there are any other missing cases. You can, of course, always restart Sublime Text and it will pick the module correctly (until you try modifying it again, which would lead to the same dangling class issue).
@devcarlos, please do open an issue explaining what the steps were (to reproduce) and don’t forget to mention what OS you’re using and versions of everything please.
@devcarlos, by the way, what do you want to change about the HTML popup? …and perhaps we can make that configurable in the settings if you feel it’s really needed/wanted.
@Kronuz I like to change the font face, size and colours of the popup to match my theme, so making it configurable would be awesome.
I’ll update my issue on github with my versions now.
Plugins really don’t need to, and shouldn’t, set font, font-size, background or foreground colors. It’ll probably work better for everyone to just remove most of the css here.
Why? having plugins have the ability to style the HTML popup makes it so we can make it match our theme.
Feels like the thread got hijacked ;-).
In a perfect world, a plugin would provide the html and maybe elements with certain classes to define the content and its structure. The CSS should then be part of a color scheme to match its needs best and ensure a consistent look & feel all over the popups provided by different plugins.
According to https://www.sublimetext.com/docs/3/minihtml.html#best_practices a plugin should provide a body with a unique id to be addressed by color scheme authors.
What a plugin can/should do is to provide “adaptive” defaults, which try to adapt to the active color scheme. This is what mdpopups package tries to accomplish automatically without user interaction.
Sorry to hijack. Perhaps we need better guidelines here. Perhaps we need more designers and front end developers helping out with the UI of plugins in the eco system.
Seeing a body font at 10px triggers automatic responses in me. Why exactly 10px and not something relative to the font size the user prefers? Why exactly those colors and not simply the colors from the user’s color scheme?
One day I’m going to go out there and open PRs on all the popups. 
Could you elaborate what this means?
Added Git Formats package for Git config files and use as
core.editor
Have you improved support for Sublime Text to be Git editor? If yes, how? I can already use it as Git editor.
Have you improved support for .gitconfig, .gitattributes or for files like $GIT_DIR/COMMIT_EDITMSG?
Thanks!
For all of those and more. You can have a look at the pull request discussion for details: https://github.com/sublimehq/Packages/pull/1126
In short, yes. Git Formats intends to add support for the most commonly used syntaxes of git.
Provided syntaxes
- .gitattributes
- .gitconfig
- .gitmodules (not yet associated filetype)
- .gitignore
- git-rebase-todo
- COMMIT_EDITMSG
- MERGE_MSG
- TAG_EDITMSG
Further improve rebase experience
You could also add the following two files to be able to type f while cursor is on a commit in a git-rebase-todo to quickly turn it into a fixup commit. This works for all the other shortcuts, too.
Packages/Git Formats/git_rebase.py
import sublime
import sublime_plugin
class GitRebaseOperationCommand(sublime_plugin.TextCommand):
def run(self, edit, cmd):
# validate command
if cmd not in ("drop", "edit", "exec", "fixup", "pick", "reword", "squash"):
return sublime.error_message("Invalid command")
# validate scope
for sel in self.view.sel():
# find first word of current line
pt = self.view.line(sel).a
while self.view.substr(pt) in ' \t':
pt += 1
# replace first word with command string
self.view.replace(edit, self.view.word(pt), cmd)
Packages/Git Formats/Default.sublime-keymap
[
{
"keys": ["d"], "command": "git_rebase_operation", "args": { "cmd": "drop" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["e"], "command": "git_rebase_operation", "args": { "cmd": "edit" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["f"], "command": "git_rebase_operation", "args": { "cmd": "fixup" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["p"], "command": "git_rebase_operation", "args": { "cmd": "pick" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["r"], "command": "git_rebase_operation", "args": { "cmd": "reword" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["s"], "command": "git_rebase_operation", "args": { "cmd": "squash" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
{
"keys": ["x"], "command": "git_rebase_operation", "args": { "cmd": "exec" },
"context": [
{ "key": "selector", "operator": "equal", "operand": "meta.commit.git.rebase", "match_all": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }
],
},
]
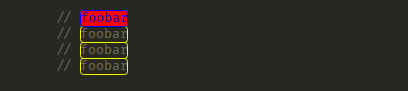
The highlight border is removed when setting “selection_border_width” to 0:
When you set highlight colors:
<key>highlight</key> <string>yellow</string>
<key>findHighlight</key> <string>red</string>
<key>findHighlightForeground</key> <string>blue</string>
These are used whne you do search CTRL-f:

Or when you select a variable (double click 'em):

When you set “selection_border_width” to “0” none of the highlighting works.
Note: The color scheme configuration above is old syntax, you can override old color schemes with to set the border width:
{
"globals":
{
"selection_border_width": "0",
"selection_corner_style": "square",
}
}
Dev Build 3162