Dev Build 3149 is out now at https://www.sublimetext.com/3dev
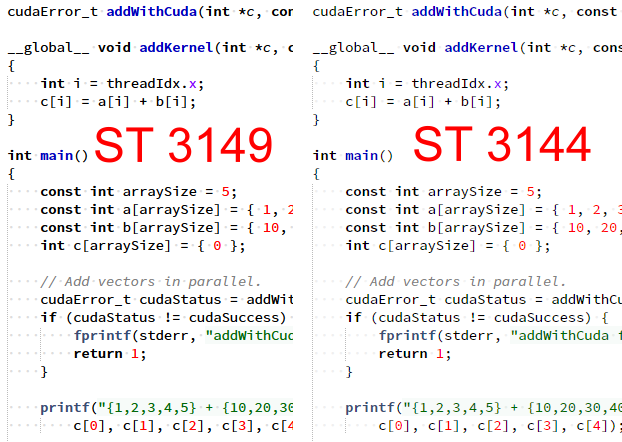
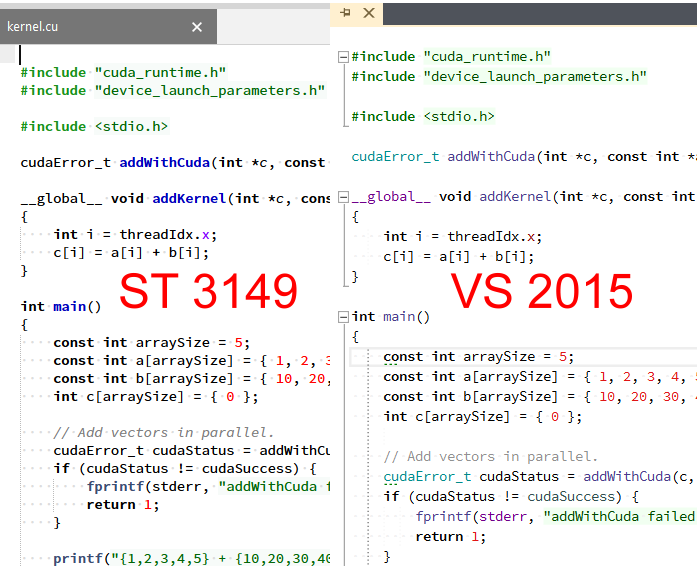
The first change in 3149 is selectionForeground coming back better than ever: it can now be specified on a per-rule basis, so you can now have both a high-contrast selection, and still have syntax highlighting.
An a minimal example, you may want to change your selection color to something bright, and then edit all the rules with colors close to the selection color, changing them to use a different foreground color when selected.
Doing this via editing plist XML isn’t much fun, so 3149 also comes with a new color scheme format, .sublime-color-scheme. This mostly keeps the same schema, but has a JSON surface syntax, and allows override files, similar to most of the other Sublime Text formats. Here’s a short example:
{
"defaults":
{
"caret": "blue",
"invisibles": "#ff0000",
},
"rules":
[
{
"scope": "comment",
"foreground": "hsla(90,90%,70%,1.0)",
"selection_foreground": "pink",
},
]
}
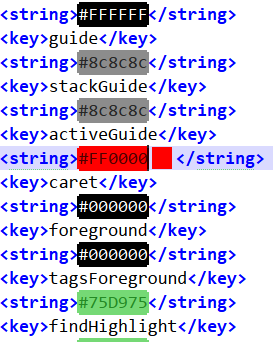
If you save this as User/Monokai.sublime-color-scheme (.sublime-color-scheme files can override rules in both other .sublime-color-scheme files, and .tmTheme files), then you’ll get a blue caret, red whitespace, and light green comments that turn pink when selected.
You may have noticed in the above example that you can also use CSS syntax to specify colors: this includes hsl(), rgb() and var().
Variables are another item added in the .sublime-color-scheme format. An example:
{
"variables":
{
"foo": "hsl(20, 50%, 50%)"
},
"rules":
[
{
"scope": "string",
"foreground": "var(foo)",
},
]
}
Variables can also be overridden in .sublime-color-scheme files, so they provide a nice way to let users customise your color schemes.
Note that in sublime-color-scheme files, keys should be specified via cool_hacker_case, rather than camelCase.
Just to be clear: sublime-color-scheme format is subject to change, and nothing is finalised yet. The default color schemes have not been converted to this format, but they likely will in a future build.
On the topic of making color schemes easier to edit, there are a few plugins that manipulate them. With the format getting more complex, Sublime Text now provides a bit of assistance: there’s a new API call, view.style_for_scope(str) that will give you information about the style used for a specific scope, as well as where that information comes from. Note that the source line and column information is only filled in if it comes from a .sublime-color-scheme file, and not a .tmTheme file.

 Thanks a lot for your hard work
Thanks a lot for your hard work