Currently, CSS is generated for the background and foreground color, along with a link color and class names error, deleted, success, inserted, warning and modified. The background is modified by lightening it slightly to help distinguish from the text area background. The link and various class colors are pulled from the color scheme by looking through the various colors in the scheme and then setting the color: rule to the closest match to:
-
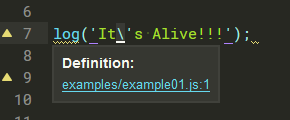
atags:#0000FF -
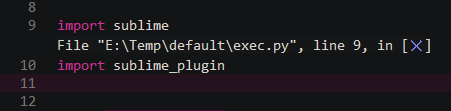
.error, .deletedclasses:#FF0000 -
.success, .insertedclasses:#00FF00 -
.warning, .modifiedclasses:#FFD900