I have defined CSS style for the popup_css setting in my color scheme to change the look of minihtml popups and it works fine. As a side effect, phantoms will also pick up these CSS styles now, as it is specified in the documentation:
phantom_css
CSS passed to phantoms. If not specified, uses popup_css.
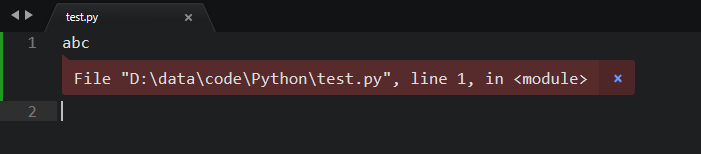
I like the default style for phantoms e.g. for errors in builds, which automatically uses the --redish color derived from the color scheme:
So I would like to use my custom
popup_css style, but don’t want to change the default behavior of phantoms at all. My first attempt was to put an empty string for the phantom_css setting, which appearently doesn’t work:
{
"globals": {
"phantom_css": ""
}
}
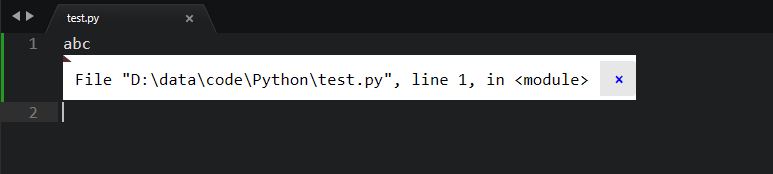
Result:
The default CSS for errors in builds, that is put inside a
style tag for the phantom html, seem to be defined in the file exec.py from the Default package (lines 387 - 418):
div.error-arrow {
border-top: 0.4rem solid transparent;
border-left: 0.5rem solid color(var(--redish) blend(var(--background) 30%));
width: 0;
height: 0;
}
div.error {
padding: 0.4rem 0 0.4rem 0.7rem;
margin: 0 0 0.2rem;
border-radius: 0 0.2rem 0.2rem 0.2rem;
}
div.error span.message {
padding-right: 0.7rem;
}
div.error a {
text-decoration: inherit;
padding: 0.35rem 0.7rem 0.45rem 0.8rem;
position: relative;
bottom: 0.05rem;
border-radius: 0 0.2rem 0.2rem 0;
font-weight: bold;
}
html.dark div.error a {
background-color: #00000018;
}
html.light div.error a {
background-color: #ffffff18;
}
When I use that CSS in my phantom_css setting in my color scheme, I get the same result as seen before.
{
"globals": {
"phantom_css": "div.error-arrow{border-top:.4rem solid transparent;border-left:.5rem solid color(var(--redish) blend(var(--background) 30%));width:0;height:0}div.error{padding:.4rem 0 .4rem .7rem;margin:0 0 .2rem;border-radius:0 .2rem .2rem .2rem}div.error span.message{padding-right:.7rem}div.error a{text-decoration:inherit;padding:.35rem .7rem .45rem .8rem;position:relative;bottom:.05rem;border-radius:0 .2rem .2rem 0;font-weight:700}html.dark div.error a{background-color:#00000018}html.light div.error a{background-color:#ffffff18}"
}
}
Even if i put body#inline-error in front of each CSS selector (as adviced in this comment), the behavior doesn’t change.
{
"globals": {
"phantom_css": "body#inline-error div.error-arrow{border-top:.4rem solid transparent;border-left:.5rem solid color(var(--redish) blend(var(--background) 30%));width:0;height:0}body#inline-error div.error{padding:.4rem 0 .4rem .7rem;margin:0 0 .2rem;border-radius:0 .2rem .2rem .2rem}body#inline-error div.error span.message{padding-right:.7rem}body#inline-error div.error a{text-decoration:inherit;padding:.35rem .7rem .45rem .8rem;position:relative;bottom:.05rem;border-radius:0 .2rem .2rem 0;font-weight:700}body#inline-error html.dark div.error a{background-color:#00000018}body#inline-error html.light div.error a{background-color:#ffffff18}"
}
}
Does someone see what I am doing wrong here and could help me to find a solution?