I’ve applied this fix manually. Looks good now.
Dev Build 3107
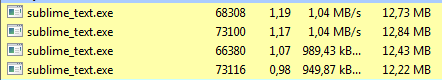
Sublime on 3107 Windows 7 has pretty high idle CPU usage. It’s around 20% on a single core!
Additionally, after a while I see some sublime_text.exe /crawl processes which a lot of CPU, too. And they keep running until I quit Sublime.

Sidebar icons are back for me too. I have noticed though that when I first open Sublime Text, if I have a folder open in the sidebar from a previous session, icons for files in that folder will occasionally (not always) be missing. When they are missing, they are drawn as soon as I interact with the sidebar or open a new tab. I can observe this behavior with both the default theme or a custom theme. (This is on Windows 10.)
Can we get the change-log pop-up window with some mini-html as an API feature? Would be excellent to display help files etc.
Any news on the issue with “jump to symbol (cmd+R)” not working anymore? I noticed someone pointed it out in the 3106 thread, but didn’t see any other mention of it. I’ve tried exiting out of ST completely and multiple files, none of them are working anymore.
There was a bug with Goto Anything and JS where named functions inside of an anonymous function passed in a method/function call would not appear in the command palette. It has been fixed on GitHub, but it not part of build 3107. It will be part of 3108.
In my tweaked theme I’ve been using a little animation for tabs_dropdown_button, scroll_tabs_left_button and scroll_tabs_right_button on mouseover/mouseout like this:
{
"class": "show_tabs_dropdown_button",
"content_margin": [12, 11],
"layer0.texture": "MyTheme/assets/tabset-list.png",
"layer0.opacity": { "target": 0.3, "speed": 2.0, "interpolation": "smoothstep" },
"layer0.inner_margin": 0
},
{
"class": "show_tabs_dropdown_button",
"attributes": ["hover"],
"layer0.opacity": { "target": 0.6, "speed": 5.0, "interpolation": "smoothstep" }
},
After this update I’ve noticed the animation happening when I mouse over any tab or tabset background, not just those buttons. It’s working fine if I simply use "layer0.opacity": 0.3 and "layer0.opacity": 0.6
Yes and No. In my project is a compiled Sphinx HTML documentation with some Javascript, but mostly Python.
Update: the idle CPU usage might be due to the sidebar. After closing it, the issue seems to be gone. I’m using the “SoDaReloaded Dark” Theme.
Edit: No, that was a false guess. Still issues with sidebar closed and default theme.
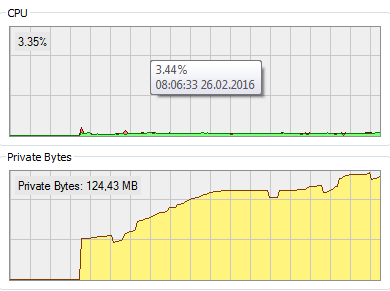
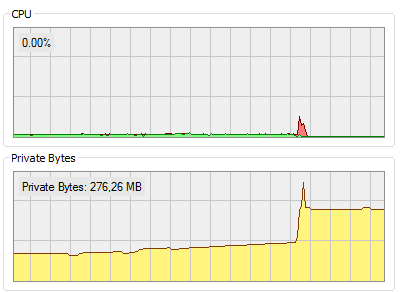
The CPU usage is quite interesting. It uses around 25% on a single core (3% on 8 cores) for about 5 minutes and then it stops using a lot of CPU with a last peak of100% usage and a memory peak as well:


Update 2: Oh. Somehow a (big) network share managed to slip into my project folders 
I guess this is the cause of my CPU issues. I’ll come back if this happens again…
could you please generate a release with the javascript symbol recognition fix discussed in here: Dev Build 3106 ?
I’d like to test it, yet there’s no new release since that fix.
thx
In 3107, dot-prefixed expansions are no longer working with Emmet. Shortcuts like this: .rowtab do nothing. Reinstalling Emmet didn’t work. Reverted to 3106, expansions work there. Anyone else?
ST3 w/ Emmet CSS Files not recognized
You can just download the packages to your user folder and test them that way without waiting for a release.
I get a ST crash by trying to use a recursive regex in an Indentation Rule:
<key>increaseIndentPattern</key>
<string>(?xi)
^ \s* where \s* \(([^()]|(?R))*\) \s* $
</string>
I know I should use \g, but I don’t think the whole application should crash.
I copied the JavaScript package from the git repo into ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/ and restarted ST3, but nothing seems to have changed (the JS symbol issue for example). Is there something else I need to do to get this to work?
If you put it in Packages/User/Javascript I think Sublime will pick it up automatically.
If you put it in Packages and if you type ctrl+shift+p then search for ‘set syntax: javascript’ you should see two entries (with the same name) one for the default Javascript syntax and the other for the one you pulled from the Git repo.
