Hi, is there a way to show completions for the possible values for a CSS property?
For example:
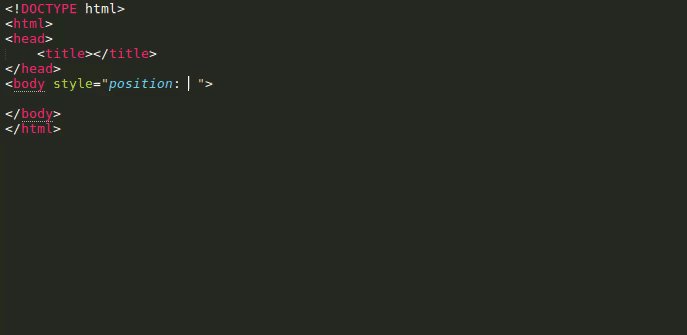
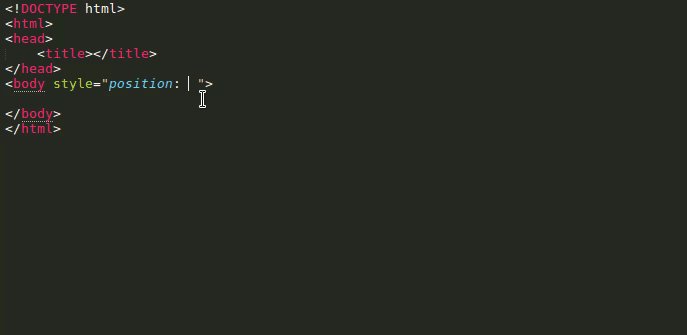
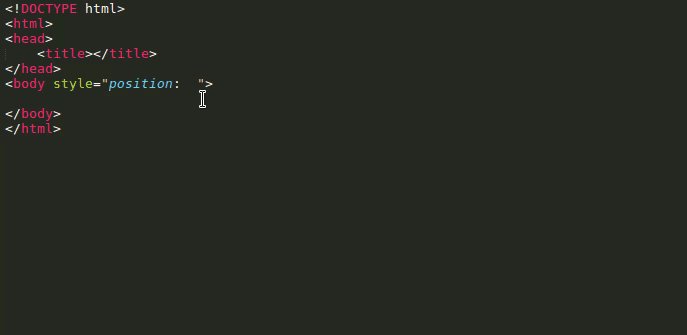
body { position: would show only the values for the position property.
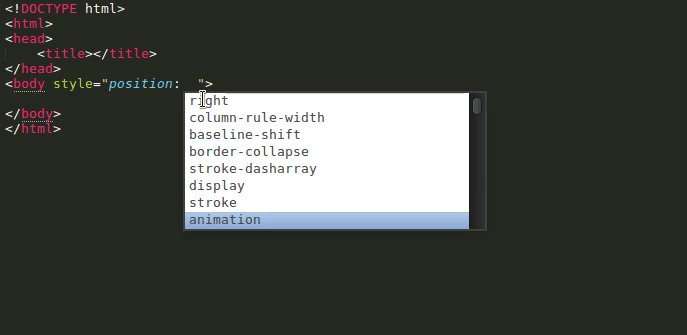
Currently, it shows if I start typing, if I type f it will show fixed, if I type r, it will show relative. If I use the alt+/ key binding, it shows many values that do not seem appropriate to the property.

I want to list all the possible values for a specific property, how can I do that?
Thanks.


