Hello, I’m pretty new to Sublime Text. For some reason when I’m writing code in CSS it’s not automatically adding the semicolon, it was working before.
Any help would be greatly appreciated, thanks.

Hello, I’m pretty new to Sublime Text. For some reason when I’m writing code in CSS it’s not automatically adding the semicolon, it was working before.
Any help would be greatly appreciated, thanks.
Did you perhaps install a plugin that overrides the default completions? Try reverting to a freshly installed state.
I reverted to a freshly installed state and the only package I have installed is Emmet. The HTML is working perfect but the CSS is still giving me issues.
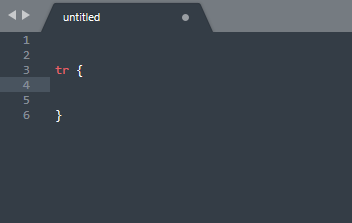
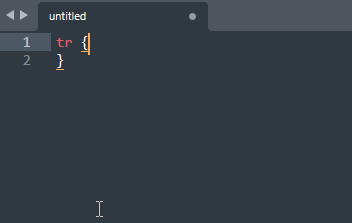
Now it’s not automatically inserting “{ }” and still no semicolon.
Is there a setting I need to change?
Did you try it without Emmet? As a package that’s for working with web pages, it’s entirely likely it could be doing something to interfere with completions in order to provide them itself.
The question also is, when do you expect semicolon to be added?
ST3 is a bit inconsistent with regards to this behavior as it
: only.
This issue has been fixed by a major update to CSS package recently, which is shipped with internal ST4 beta

Thank you everybody. The issue is mainly with single and double quotes. When ever i type a contraction or put something in quotes, the text gets changed to a different color, which I’ve overlooked for a long time, but it’s finally beginning to get to me. I don’t have Emmet enabled, so that’s not it. I’ll see what happens with the sublime Text 4 beta.
Casey
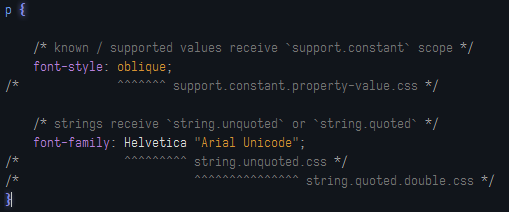
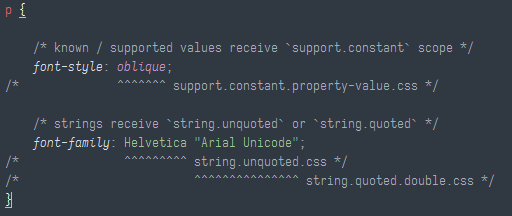
Quoted string receive a different scope than unquoted strings or constants because they are different things. Whether or not those get the same or different colors depends on your color scheme.
Example: While Mariana tints both string types equally Brackets does not.
Mariana

Brackets Dark