I’ve worked with ST for years, and have never seen this problem before, but today it popped up out of nowhere:
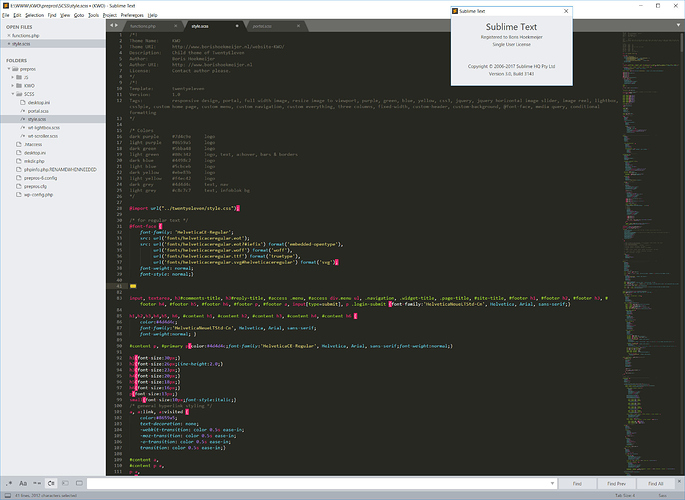
Many of the { and ; characters are highlighted in hot pink. It is horribly annoying! I almost always work with SCSS files, and I see no fault in the code.
I’m using ST v3143 with a purchased license, expanded with a number of add-ons.
I’m including screenshots of the list of add-ons & the problem in view. As you can see, each opening { is highlighted. The closing } are only highlighted when it is on its separate line.
Please advise!
Thank you
Correction: the list of addons is not included, as I can only upload one image. Stupid rule.
CSS brackets & semi-colons highlighted
I should add that there are lots of oddities in the colors now. Like “font-size”, which was always blue, and difference in color depiction when a space is between item and value or not.
You can see in the bottom-right corner of the window that you are using a Sass syntax. Sublime Text does not include such a syntax, so you must be using a third-party package. You can see your list of installed packages by running the command “Package Control: List Packages”. (Your screenshot shows only the built-in packages.)
If I had to guess, then I’d guess that you are using the Sass package. If so, you should report the error there.
Hi Thom,
thanks for the tip. I uninstalled the SASS package and re-installed it. After that the problem seemed to persist.
On this page: https://github.com/P233/Syntax-highlighting-for-Sass I noticed a remark concerning wrong highlighting in SCSS files, but that could not be reset in View --> Syntax --> Open all with current extension as --> Sass --> SCSS (greyed out).
After restarting ST and opening a SCSS file not already opened, I could reset the view setting to SCSS (no longer greyed out) the problem was gone. Solved!