I really like StackExchange (StackOverflow) MarkDown editor.
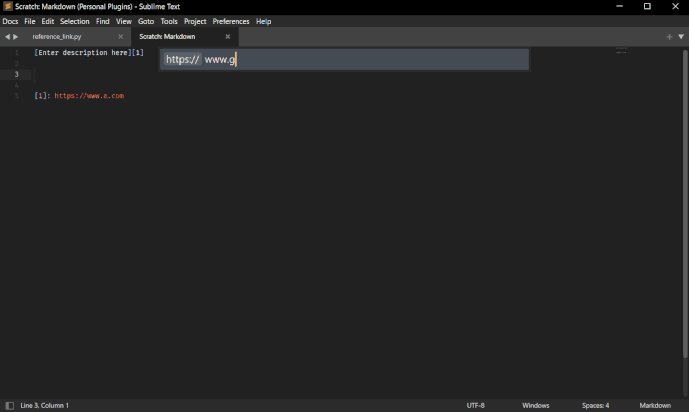
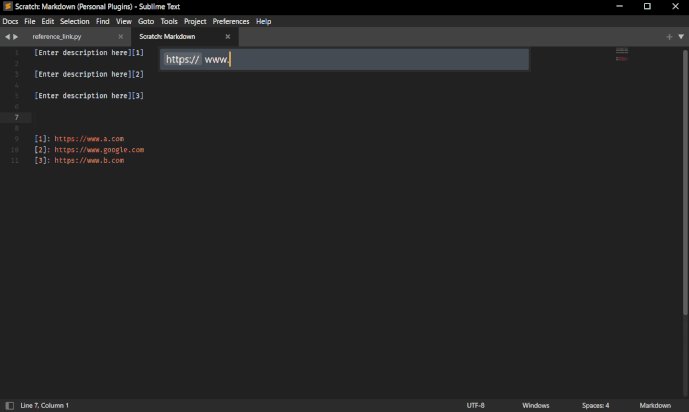
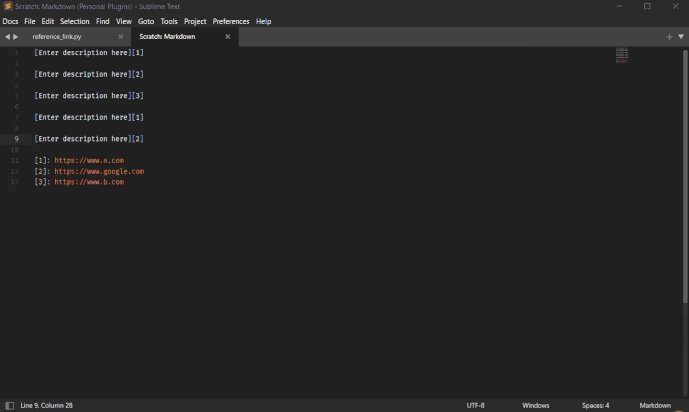
Specifically the way it handles links entered by Ctrl+L. It uses Reference Style links to keep the text simple and clean.
I was looking for a way to do so on VS Code / Sublime Text.
I encountered this - Convert Markdown Links from Inline to Reference.
While it is not perfect it might be useful for others here.
Maybe even someone will create something better.
My wish is to have the same functionality as in StackExchange.