I’ve never been entirely happy with the color highlight/hint/help packages for Sublime Text. Highlighting areas of code with a color doesn’t really work everywhere for all colors (imagine showing black in a dark editor) and just looks terrible. Putting icons in the gutter restricts you to one color per line. And having all the colors everywhere all the time is really not required and it’s distracting. Most of those packages do too much and really hit performance, or mess about with color schemes in a way that’s really not acceptable in 2019.
Sublime now has a really elegant API with the phantoms, I thought it would be really nice to leverage that to create a new package to help front-end developers, designers and anyone else who uses color in text or code to recognize and understand colors.
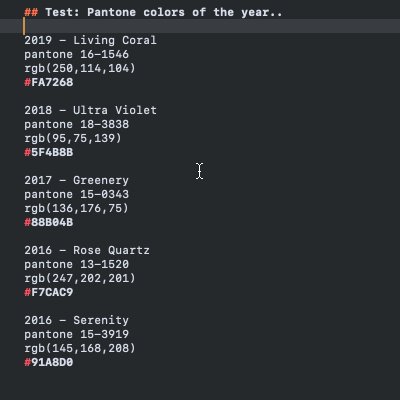
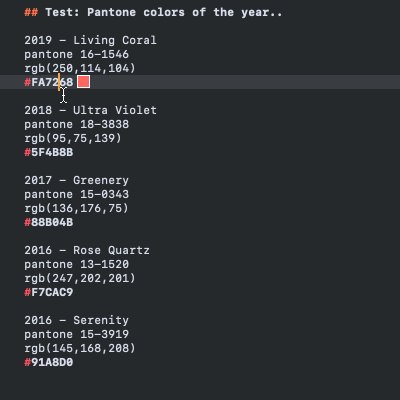
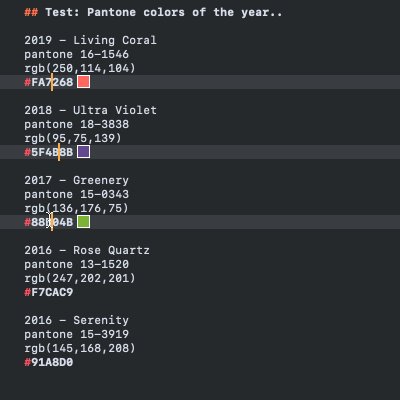
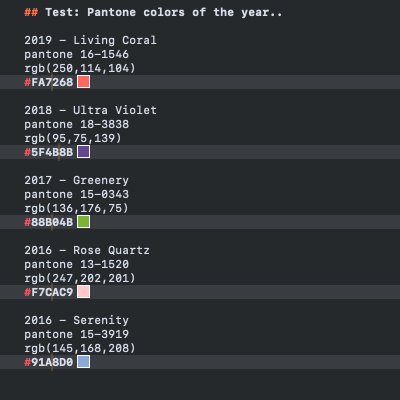
ColorHints is built on top of the utilities @facelessuser developed for ColorHelper. It recognizes colors in hex, rgb, hsl, hwb, pantone and other formats (more to come too). When you put your cursor(s) on any color anywhere a preview box at the end of the line. It’s simple, fast, doesn’t get in the way, is multi-cursor aware, and does one thing very well* the “Sublime Text way”.
So yeah, if you run into colors a lot but don’t readily know what #91a8d0 looks like, this may be a package you’ll love.

*) well perhaps it should do color conversion as well because all the plugins that do that suck.
