I wish there was a Color Scheme builder for Sublime Text.
Color Scheme Builder
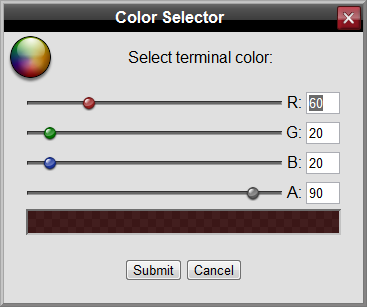
Someone was working on a package to do this - but it’s been months since we’ve heard anything. What would be really nice is a tool like this:
That’s for Visual Studio, but be sure to check out the “Create a scheme” tab. Notice how you can click on anything and get a color selector. Imagine something like this running at sublimestyl.es - that would be an awesome domain and if I had time I’d go register it and write this myself! 
@facelessuser - if you’re listening… you’ve got half the code you need in ExportHtml - probably wouldn’t take much to take the logic you guys worked out and re-engineer that into a web app (import a color scheme, edit it, export it back out).
Pretty please? 
[quote=“SeanWcom”]
@facelessuser - if you’re listening… you’ve got half the code you need in ExportHtml - probably wouldn’t take much to take the logic you guys worked out and re-engineer that into a web app (import a color scheme, edit it, export it back out).
Pretty please?  [/quote]
[/quote]
It is possible that I might consider this. I have no intentions into jumping into anything right now though; I am pretty busy right now. I am confident I could throw something together.
What do you imagine the interface to something like this to be? That I think is the most important question since it can make the project very complicated, or very simple depending on what is expected. I am just curious at this point. As mentioned earlier, I am not promising to make anything, I am just curious what people’s expectations are of such an interface.
Someone else was building a complete UI for it - and that’s cool, but probably more complicated than it needs to be.
Something like that StudioStyl.es website would be cool - then you could add that “social” aspect to it with ratings, most popular downloaded, etc. But the interface on that website is really nice. If you missed it, go here: studiostyl.es/schemes/create – then click in any of the source code to change the coloring for that specific element. At the bottom of the page, you’ll see the links to export the color scheme.
I know how that goes - I’ve got so much going on between my two contracts that I can only dream about writing this. Heheh…
[quote=“SeanWcom”]
Someone else was building a complete UI for it - and that’s cool, but probably more complicated than it needs to be.
Something like that StudioStyl.es website would be cool - then you could add that “social” aspect to it with ratings, most popular downloaded, etc. But the interface on that website is really nice. If you missed it, go here: studiostyl.es/schemes/create – then click in any of the source code to change the coloring for that specific element. At the bottom of the page, you’ll see the links to export the color scheme.
I know how that goes - I’ve got so much going on between my two contracts that I can only dream about writing this. Heheh…[/quote]
Cool. That is definitely within my ability to do and more in the direction I was thinking. I will consider this for the future.
I have thought about this before and am interested in how this might be approached. (Although I doubt that I will pursue it very far myself…)
a) ExportHtml could be borrowed to create an HTML doc with the scope-names added to each element as class-names. A JavaScript (or jQuery) colour-picker could then be invoked on double-click within the HTML. However, I doubt think this approach is viable, because it would not be possible to output a local file. (Although, the content for the file could be output in an iframe or textarea for copying and saving(?).)
b) A hosted web-site could be built a-la studiostyl.es. This could store some theme files, copy one of them, modify and export it. How would we/you approach the editing of the theme file? I suppose plistlib could be used to create a dictionary, modify it and write it out as a completely new file. Or would you use some other XML tool(s) to *edit *a theme file?
c) But it might also be possible to do it entirely in ST: there is a ColorPicker Package. I have an idea about this: Instead of trying to find the current scope, and colour, within the attached theme-file, just read the currrent scope, and inject this scope, and the chosen colour, directly at the beginning of the attached theme file. It would be a very specific scope (language specific) and it will be adopted first at it occurs very early in the file. What XML feature/extension could be used to directly insert a node into a file?
Andy.
Actually, it may even be possible to borrow studiostyl.es entirely  . It outputs XML like this:
. It outputs XML like this:
[code]<?xml version="1.0"?>
-
[/code]
What we need is an XML expert who can create an XLST (is that correct?) that will transform the above into an ST .tmTheme file 
@agibsonsw
I don’t think it would be nearly that complicated. Simply output theme file as JSON so Javascript can manipulate it easy. Style each bit of code with a class that links to the CSS representing the color.
Color picker is no big deal either. I actually have created my own already, not for this purpose, but for another one of my projects.

When color changes are made you can modify the JSON object, and then at any time, you could convert it back XML. I am not at all worried about saving a file locally, this could be accomplished via HTML5, or other clever methods to download the file, or even just open a new window with the theme in plain text that can be copied.
Everything is very doable.
@facelessuser Thank you.
For my own interest, what technology/extension can be used to directly edit, insert into, an XML file? I believe it’s possible but haven’t quite stumbled upon the technology that can do this. That is, without having to parse/load the whole file and then re-output it?
Andy.
[quote=“agibsonsw”]@facelessuser Thank you.
For my own interest, what technology/extension can be used to directly edit, insert into, an XML file? I believe it’s possible but haven’t quite stumbled upon the technology that can do this. That is, without having to parse/load the whole file and then re-output it?
Andy.[/quote]
Nothing special is needed. Maybe it wouldn’t be so bad working directly with the XML.
You could just write the XML as string in the JavaScript and then just convert it:
[pre=#000000] 1456 * var* xml, parser;
1457 if (window.ActiveXObject){
1458 xml = new window.ActiveXObject(‘Microsoft.XMLDOM’);
1459 xml.async = ‘false’;
1460 if (!xml.loadXML(str)) xml = null;
1461 } else {
1462 parser = new window.DOMParser();
1463 xml = parser.parseFromString(str, ‘text/xml’);
1464 }[/pre]
Didn’t know about studiostyl.es, looks pretty good.
The creation interface looks like it will take a bit of time to create in exactly the same manner, but I’d be happy with something like a table:
[code]Lang: default
variable:#colour
function:#colour
etc
Lang: PHP
variable:#colour
“<?php”,"<?=":#colour
//Function is not defined so it gets inherited from Lang: default
Lang: JavaScript
variable:#colour
variable(this):#colour //Maybe allow different colours for special vars
etc[/code]
So that’s not the final theme file but the interface a simple “label: input” like UI.
That should be a lot faster than the studiostyl.es UI.
@facelessuser. Thank you but I don’t quite follow - I’m a bit under the weather  so maybe my brains’ not firing on all cylinders…
so maybe my brains’ not firing on all cylinders…
What I’m looking at is injecting a node such as
<dict>
<key>name</key>
<string>Magic Functions (Python)</string>
<key>scope</key>
<string>support.function.magic.python</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string></string>
<key>foreground</key>
<string>#00F5FF</string>
</dict>
</dict>
directly into a theme-file, at a suitable location, without having to parse or load the whole XML? I think your example demonstrates building the XML node, but how do I “inject” it…? Ta, Andy.
@Francisc. Sorry to side-step your post  . But isn’t it better to see some sample code - like studiostyl.es - so that you can see precisely how your colour will impact the code? It will also be easier for someone to create, as they can (effectively) copy some sample code, stick it in ST, and read the scope at each character/word position.
. But isn’t it better to see some sample code - like studiostyl.es - so that you can see precisely how your colour will impact the code? It will also be easier for someone to create, as they can (effectively) copy some sample code, stick it in ST, and read the scope at each character/word position.
[quote=“agibsonsw”]@facelessuser. Thank you but I don’t quite follow - I’m a bit under the weather  so maybe my brains’ not firing on all cylinders…
so maybe my brains’ not firing on all cylinders…
What I’m looking at is injecting a node such as
<dict>
<key>name</key>
<string>Magic Functions (Python)</string>
<key>scope</key>
<string>support.function.magic.python</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string></string>
<key>foreground</key>
<string>#00F5FF</string>
</dict>
</dict>
directly into a theme-file, at a suitable location, without having to parse or load the whole XML? I think your example demonstrates building the XML node, but how do I “inject” it…? Ta, Andy.
@Francisc. Sorry to side-step your post  . But isn’t it better to see some sample code - like studiostyl.es - so that you can see precisely how your colour will impact the code? It will also be easier for someone to create, as they can (effectively) copy some sample code, stick it in ST, and read the scope at each character/word position.[/quote]
. But isn’t it better to see some sample code - like studiostyl.es - so that you can see precisely how your colour will impact the code? It will also be easier for someone to create, as they can (effectively) copy some sample code, stick it in ST, and read the scope at each character/word position.[/quote]
You always have to parse an entire file. You can never just insert something into a file on disk, you have to rewrite the file with the node inserted in. The code I provided takes the text content of the XML and creates an XML object that you can use to insert a node. When you are done inserting nodes you can extract the content from the object. The XML object has methods for inserting new nodes etc. I don’t really have time right now to go through the XML methods but here is showing how you can create a node w3schools.com/dom/dom_nodes_create.asp, but it is pretty well documented online.
@facelessuser. Thank you.
That’s the detail I was looking for  . Thanks for the link (… although, I don’t really need it
. Thanks for the link (… although, I don’t really need it  )
)
An interesting, or debatable, read - depending on your point of view: w3fools
[quote=“agibsonsw”]@facelessuser. Thank you.
That’s the detail I was looking for  . Thanks for the link (… although, I don’t really need it
. Thanks for the link (… although, I don’t really need it  )
)
An interesting, or debatable, read - depending on your point of view: w3fools[/quote]
Interesting link. Though I only provided a link to them because it was one of the first to show up in google  . Wasn’t exactly sure what you were asking, so I was trying to cover all the bases.
. Wasn’t exactly sure what you were asking, so I was trying to cover all the bases.
I still refer to w3schools because it always appears earliest from a Google search, and it’s a familiar site to navigate. But I also try to dig a little deeper as well - I have myself occasionally noticed incomplete or out-of-date information on that site.
Regards, Andy.
Sorry if I’m being OT.
As far as I can tell the biggest difficulty with editing sublime colour schemes has to do with finding out how to write it out so that it cascades properly for the various language (rather than defining everything with very specific scopes) and that as the file grows, fiddling with hex values becomes rather infuriating*.
This issue would not be greately helped by a UI. On the other hand, it would be great if one were able to define and reuse values and, closely related to this, the ability to define colors programatically. For example, in LESS one might write something like:
@blue-color: #0066cc;
some.div {
background:@blue-color;
border:1px solid darken(@blue-color, 10);
}
@other-color: desaturate(spin(@blue-color, 30), 10);Now that I’m thinking about it, it would also be nice to be able to nest scopes:
string {
foreground: @orange;
punctuation {
foreground: lighten(@orange, 15);
}
}- The “solution” I currently use, is to create very dense scope definitions:
{
"name": "Green",
"scope": "entity.name.class, entity.other.inherited-class, entity.name.function, entity.other.attribute-name, markup.inserted",
"settings": {
"foreground": "#A6E22E"
}
}Doesn’t a theme file already, effectively, use a cascade? If you colour “entity.other” and also colour “entity.other.class” then this creates a cascade?
