Thom, your innocent wonder <aside>… 
What I have found over years, is that ‘data-compression’ [selector~selector, etc.] in the CSS ‘model’ will look good if ‘tested’ alone. However, in concert with other CSS constructions, the data components activated by the ‘short-form’ css code always corrupt. For example…
meta http-equiv=“pragma” content=“no-cache”
meta http-equiv=“cache-control” content=“no-cache”
meta http-equiv=“expires” content=“0”
.nav a[data-title]:hover::after { content: attr(data-title); padding: 0; color: #0099FF; font-size: 75%; position: absolute; left: 0vmin; top: -3vmin; white-space: nowrap; }
p class=“nav”
a href="#basics" data-title=“Click!”>BASIC</a /p
That stuffs the data compartment of any device’s memory “FULL” - now, drop a ‘short-form’ squiggly anywhere in there, or anywhere in any other CSS construction, and then your data overflow turns off navigation and the data-title popup. Even with custodial pragma death bed pillows and cushions. Space-quote-bracket separated variables welcome and amenable. Ergo, no cheats!
Above, we reference W3 Fonts Module 3 (pleasant MDN mention), where we still find a static Caucassian font buffer from the dark ages. This is not a reflection that Region 1 Barbarian culture (occupying the Region 3 continents, Americas) is technologically limited, but is to stresss that an Empire Homeland and Colony upgrade would be okay, yes? Asia obviously expands on that. Not sure where the CSS bottleneck occurs, but it may be near or in the same CPU structure that bottlenecks basic language symbols. Limited by each Region’s security and development issues. Albeit, there is much more involved here than DOM selector~selector linguistic compression [aka slang or dirty code]. Just saying…
It would be nice, if Sublime Text did in some way WARNING code hint all the slang dirt that is “out there ” like-it-or-not. Better yet, Linux and Unix could platform formal edge code recognition, in a way that would make this code hinting easy for Sublime Text and all other manufactures (YET ANOTHER W3 PROMISE-pending)! Or perhaps, just as we see something emerging in the Sublime Merge module, there could be a universal and global Edge Mode manufacturing standard. Adjusting for Region, and other factors, naturally. I am certain that the HTML6 technology will see the nefarious BOTTLENECK that is the topic of this thread, disappear forever.










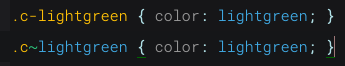
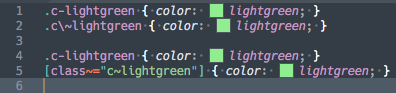
 CSS3.sublime-package does not handle CSS escapes properly: .class~variable
CSS3.sublime-package does not handle CSS escapes properly: .class~variable