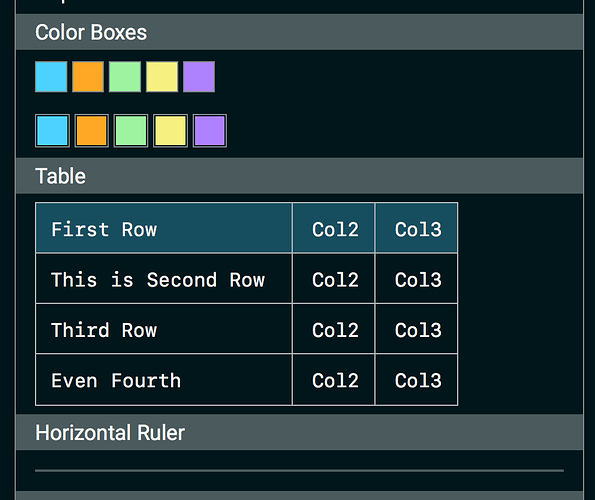
The end result of the tables looks real nice, but they do look a bit cumbersome to actually code, but if you really need tables, it is a good workaround. I think once Sublime adds borders to elements, this could be more practical as you could literally just style the table, hr, and td tags etc. Also having to space stuff manually with nbsp doesn’t look fun either, but there may not be a way around that. I guess if you had something that could auto generate the table for you it wouldn’t be so bad.
I think defining the horizontal ruler this way is a bit overkill: <div class="hr"><div class="hr-inner"></div></div> Why not just style the hr tag? Keep it simple:
.bootstrap hr {
display: block;
padding: 1px;
margin: 1rem;
}
I think it would be cool if for basic html things were kept pretty simple. So you could wrap your HTML content in a bootstrap div <div class="bootstrap"></div> and then get basic HTML styled with bootstrap opposed to having to apply a class to every element. Like maybe all H1 get the style of <div class="section">. Maybe that is just me. I get that you have to define classes for things like buttons and such, but it would be nice to get bootstrap styles just basic stuff just by doing something like this:
<div class="bootstrap">
<h1>My Header</h1>
<p>My content
<br>
More content
</p>
<hr>
</div>
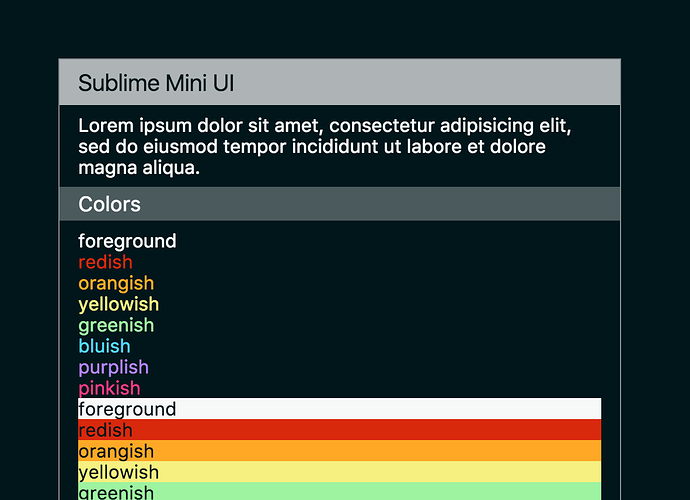
Color boxes also look nice, unfortunately until I have a workable solution for transparent backgrounds, I will probably just keep generating images, but if you don’t need to do transparent stuff, the color boxes look great. I think in some cases using something like this would be better. Like in ScopeHunter, I could see myself easily adopting this as I don’t think I ever display transparent backgrounds.
I guess when I’m looking at this, I’m looking at it as how can I apply it to what I am already using.
I might take your demo, and create a special mdpopups branch and apply kind of what I think would be cool as a separate example. As often I convert markdown to html, it would be nice to just wrap the basic html and get all this cool stuff. Turn admonitions into panels with icons. Translate top level H1 into section dividers. Style code and pre blocks with syntax highlighting etc. I think I will do a mock up tomorrow. Maybe I could even cobble together a table plugin for Python Markdown to spit things out as you are doing them.
Anyways, I really like the work you are doing here.


 ). But I wouldn’t count on them.
). But I wouldn’t count on them.