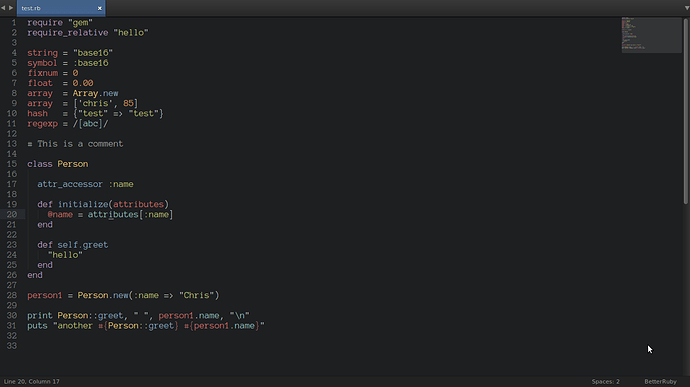
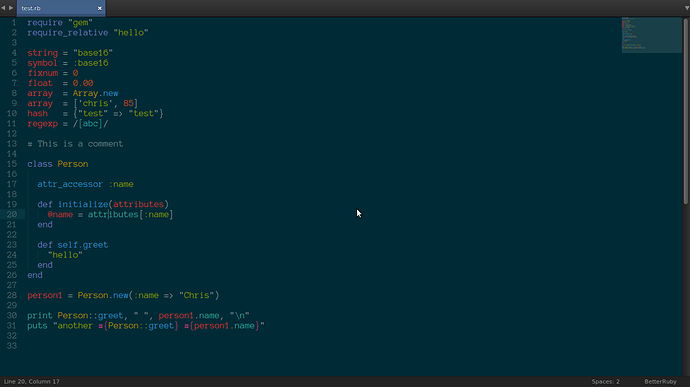
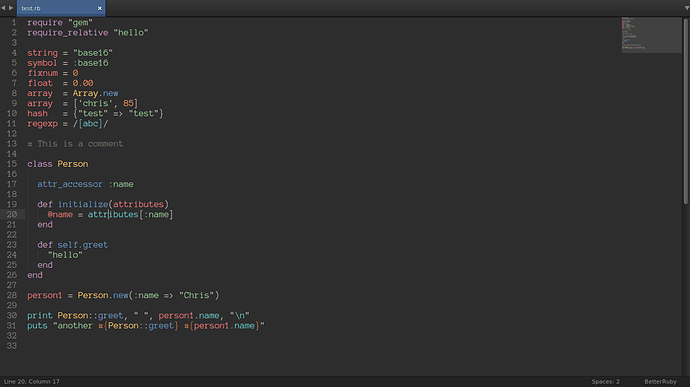
I’ve recently taken quite a liking to the Base16 set of themes, in particular, Solarized, Eighties, and Tomorrow Night. However, when using it with Ruby, I realized that the output looked nothing like the example shown here: chriskempson.github.io/base16/ . When I examined the scopes of the uncolorized elements, I discovered that many of them remained unscoped.
This led me on a quest to find a better tmLanguage file for Ruby, but I was greatly surprised to find out that very little development in this regard had been done. The textmate tmBundle is in fact, updated regularly, but even replacing subl’s Ruby.tmLanguage with the most recent clone of it’s ruby.plist did not improve the output much, and seemed to lose some things like proper syntax folding. I then found an old “experiment” called Experimental Ruby, but even though it fixed some of the omissions it had problems of its own.
Thus followed several days of hacking, combining and experimentation. I was sad to discover that neither the original, nor @FichteFoil’s awesome update to AAAPackageDevelopment was currently supporting ST3, so I reinstalled ST2 while working on this project. For doing anything besides tweaking, working on YAML files is just so much easier than trying to deal with XML.
This is the result: RubyNext.tmLanguage . It’s a very optimistic grammar, assuming in some places that we’d prefer to accidentally color something that should not be, over missing many many things that should be. Ruby is such an ambigious language, without a real parser and AST, i think it’s pretty difficult to get 100%.
I also made a tiny tweak to the Base16 tmTheme. Taking his Base16 Builder, I tweaked the file /templates/textmate/dark.tmTheme.erb like this:
<dict>
<key>name</key>
<string>Variables</string>
<key>scope</key>
<string>variable, punctuation.definition.variable, variable.parameter.function</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#<%= @base"08"]"hex"] %></string>
</dict>
</dict>
<dict>Otherwise, even with my updates, it was not correct according to the example online.
Running ./base16 after that update produces a bunch of files in a folder called “output”, including a folder “output/textmate” with all the tmThemes inside that can be moved into your packages directory. These are the results:
There are still just a few things it doesn’t color, but honestly, at this point enough things are color, the gray text is just another element of contrast.