Hello, So before using sublime text I used Better comments plugin on Visual Studio. And I was wondering if it was possible to produce this same effect on sublime text 3 using sublime-syntax files or even plugins. Thanks in advance.
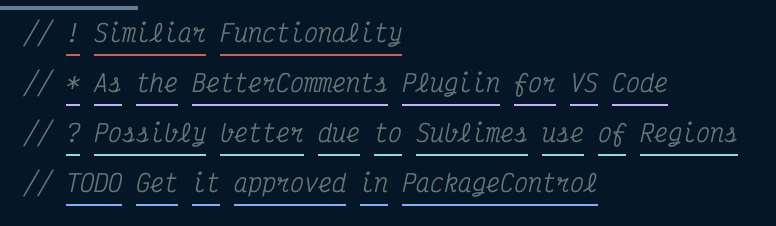
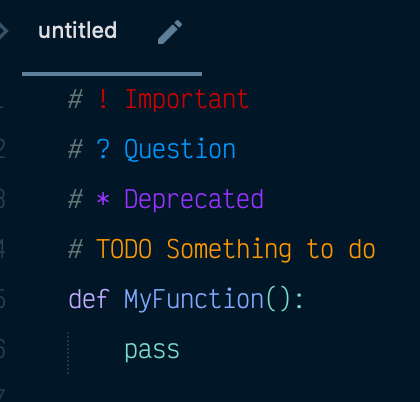
Better comments for st3
This would be done using a sublime syntax file. As an example the builtin Java syntax highlights Javadoc comments:
/**
* @param
*/
I am still waiting for @wbond to approve my PR to add it to PackageControl, but, please see
Super cool man, Thank you so much! I appreciate your work so much!! Also Is there any way to give feedback or a review on the plugin?
ST3 build 3211 under OSX
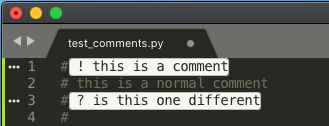
I suspect that this is down to my inexperience but having installed via Package Control, all types of ‘tagged’ comments show in the same way: inverse video:

I took a quick look at the package settings file and I don’t think I should have to mess with it… but a quick pointer would be much appreciated. Thanks in advance MC
I think the commands changed in a newer version, it is not present anymore if I see it correctly.
It should simply work out of box alongside with the CC Settings. Typing “Colored Comments:” in the Command Palette should suggest you the possible options.
At least here it works like a charm - day for day (thanks again @TheSecEng !)
Hi there everyone,
I recently installed the extension and have the same problem as @erbaafidotama, could someone give me a pointer on how to configure it using the Settings / Overwrite Current Colorscheme commands?
Thanks so much in advance!
Yes sorry I’ve neglected to maintain this package. It’s due for an update.
You need to Edit your color scheme and add some rules similar to these
{
// http://www.sublimetext.com/docs/3/color_schemes.html
"variables": {
"important_comment": "var(region.redish)",
"deprecated_comment": "var(region.purplish)",
"question_comment": "var(region.cyanish)",
"todo_comment": "var(region.greenish)",
"fixme_comment": "var(region.bluish)",
"undefined_comment": "var(region.accent)",
},
"globals": {
// "foreground": "var(green)",
},
"rules": [
{
"name": "IMPORTANT COMMENTS",
"scope": "comments.important",
"foreground": "var(important_comment)",
"background": "rgba(1,22,38, 0.1)",
},
{
"name": "DEPRECATED COMMENTS",
"scope": "comments.deprecated",
"foreground": "var(deprecated_comment)",
"background": "rgba(1,22,38, 0.1)",
},
{
"name": "QUESTION COMMENTS",
"scope": "comments.question",
"foreground": "var(question_comment)",
"background": "rgba(1,22,38, 0.1)",
},
{
"name": "TODO COMMENTS",
"scope": "comments.todo",
"foreground": "var(todo_comment)",
"background": "rgba(1,22,38, 0.1)",
},
{
"name": "FIXME COMMENTS",
"scope": "comments.fixme",
"foreground": "var(fixme_comment)",
"background": "rgba(1,22,38, 0.1)",
},
{
"name": "UNDEFINED COMMENTS",
"scope": "comments.undefined",
"foreground": "var(undefined_comment)",
"background": "rgba(1,22,38, 0.1)",
},
Thanks, this helped a lot!
As a further comment for other people having a similar question. Do this:
- Go to the command palette and use the command: “
Colored Comments: Override Current Color Scheme” - For me it opens two panels with the code @TheSecEng posted in the previous comment in the right one. Now tweak the rgba values (RGBA color picker) for each of the categories in this file you have and save it. At the top of the file you can set certain themes as detailed in the documentation link.
- Done

One more point: for me the predefined colors at the top of the file (stored in the “variables” section) didn’t work, but when I replaced them with explicit RGBA it worked fine, so try editing them explicitly if the text is all darkish.
As said above, thanks for the excellent package!
Thanks so much for the help : )
Cheers,
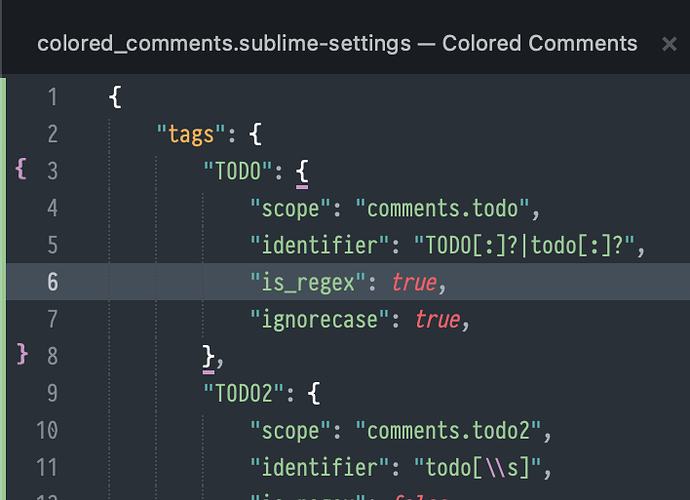
@TheSecEng Hi I get some issued on how the identifier works. could you help?
**1. **I already seted this:
in package setting file:
"TODO": { "scope": "comments.todo", "identifier": "TODO[:]?|todo[:]?", "is_regex": true, "ignorecase": true, }, "TODO2": { "scope": "comments.todo2", "identifier": "todo[\\s]", "is_regex": false, "priority" : -1, "ignorecase": true, },
color scheme file:
{ "name": "todo", "scope": "comments.todo", "foreground": "var(gold)", "background": "var(black)", }, // todo: gold text { "name": "todo2", "scope": "comments.todo2", "foreground": "var(white)", "background": "var(gold)", "font_style": "bold", }, // todo
and todo works, but when I jump to next line, it stop working, and is there a method, for example, make it stop highlight when it see a. or ;, or continue when it see a ,, or while next line isn’t comment?
1.5 also, as I tried in todo2 (doesn’t work) and I want to just highlight every “todo” in comment that follow by a" ", also keeping other setting “// todo: normal text todo 2 normal text”, how should I do?
I also trying to find a way, just highlight something in between, for example, while I am trying to print color in terminal, how can I also highlight in corresponding colour in sublime eg, “\033[?m?\033[0m|\33[?m?\033[0m|\x1b[?m?\x1b[0m” and “// normal text green text until next tag or commands ends”
- I set
"Important2": { "scope": "comments.important2", "identifier": "|!!! [?]|test[\\d+][.\\d+])?", "is_regex": false, "priority" : 0, },
but it wasn’t work, it is meant to change text colour when I do// !!! important2 any idea?
- is there an option to highlight things rather than comment, and only highlight ‘// console.log(‘blablabla’)’ for js file?
for example, conflicts symbols; printf();
("=======")
Thanks in advance
hi I am not sure how, but I get it work haha
I completely forgot to come back and delete the post
thanks
I think was just the colour wasn’t working; I guess was because the whole package stop working if any regex wrong; and or highlight, I use an extra package for it.
btw, for expectation, do you mean pattern in the right hand side? How do you set that?