Hi there!
I found out that there are some quirks when editing SCSS in Sublime Text 3:
Using the Sass package and setting the syntax to Sass > SCSS, then there are many basic autocompletes missing.
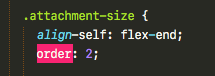
When using the SCSS package, then there are some properties displayed in a strange way or even marked as wrong (especially for display: flex):

As I’m new to Sublime Text (switched from Atom), maybe anyone can suggest me the best setup for editing SCSS?
Thank you!
Michael

