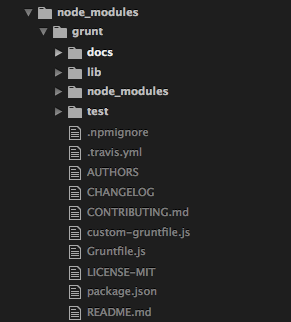
To better fit my dark theme (I use Soda Dark), I created a small sidebar icon set that is inspired by Atom’s sidebar icons, which I prefer as they are a bit more subdued and simple:
Folders and files:

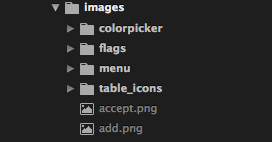
Image files:

As you can see, they are VERY simple, no open state for folders (imo the caret/arrow to the left of the folder already indicates this well enough), and only 2 unique file icons, text and image. If you’d like to use them, you can download the set here:
http://s000.tinyupload.com/download.php?file_id=09628226689559140602&t=0962822668955914060267772
The easiest way to apply the icons is to create a new directory structure in your Packages/User folder like so:
Theme - [THEME NAME]
|- [THEME NAME].sublime-theme
|- icons
|_ [icons go here]
Where “[THEME NAME]” is the name of your active theme. So if you use the default theme the path to the theme file would be would be Theme - Default/Default.sublime-theme. Or if like me, you use Soda Theme, it would be Theme - Soda/Soda Dark.sublime-theme.
Inside the .sublime-theme file, you must have the following:
{
"class": "icon_folder",
"layer0.texture": "User/[THEME NAME]/icons/folder.png",
"layer0.opacity": 1.0,
"content_margin": [8, 8]
},
{
"class": "icon_folder",
"parents": {"class": "tree_row", "attributes": "expanded"]}],
"layer0.texture": "User/[THEME NAME]/icons/folder_open.png"
}
]
Again, replacing [THEME NAME] with the name of your active theme.
