Thanks for taking the time to reply to me, but you still haven’t answered the question I asked 
Would you please answer it:
Also the image above looks interesting(bellow “Everything is possible”). What is it?

Thanks for taking the time to reply to me, but you still haven’t answered the question I asked 
Would you please answer it:
Also the image above looks interesting(bellow “Everything is possible”). What is it?
Flux capacitor. Thanks for sharing the link. Although I am not sure what those two images represent.
Nup. Load deviation demonstrating angular structural compensation. You just missed, eh. Simple really - consider every Sublime production as what Mozilla frenetically terms “covered code”.
1.3. “Covered Code” means the Original Code or Modifications or the
combination of the Original Code and Modifications, in each case
including portions thereof.
In other words, we have requested herein that W3 apply memory structure to enable literal display of text spacing. Now, DW would as we recall, work with strings of %20. To force, with ancient HTML code strings, each occupying three (3) spaces, each character triplet creating the display, in the browser of one (1) space. That singular space representing one gentle tap of the tab bar, a keyboard space out! DW translating the User space input to %20. No such lazy spacing in Sublime. HTML5 is as primitive as HTML 0.73, as far as %20 is concerned.
The time is long, long past, when W3 should have enabled literal spacing. Without any need for costly, time-consuming %20 muscling about in sludge. Word processors have respected white space, from the get-go. Something devious spoils now, rotting in the bowels of W3, where white space is concerning us now. Something irks honest, humble, straight forward human communication.
I am not sure, but I think I am follow you. I just need some more info.
angular structural compensation sound interesting. I will have to do a deeper research to see on how it relates to the current topic of quieting white-space, so I could understand you even better.
Just to confirm, by W3, you mean W3C (World Wide Web Consortium)?
Also you said we have requested herein that W3 apply memory structure. Who is we?
HTML 0.73 is not really a version, but I am pretty sure you wanted to just pinpoint that HTML5 doesn’t handle white-space well as older versions of HTML?
HTML
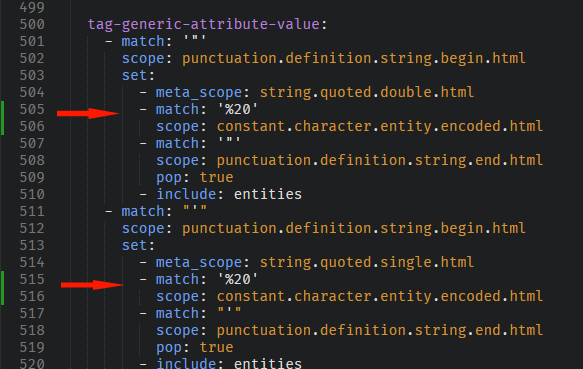
View Package File: HTML/HTML.sublime-syntax from the command palette and paste that file into the created HTML foldertag-generic-attribute-value add- match: '%20'
scope: constant.character.entity.encoded.html
as shown in the screenshot below:

Edit: Or better search for and put it into the entities: context, so you have to add it only once.
View Package File from the command palette to open your color scheme file."scope": "string" and notice what is set for the corresponding "foreground" value, e.g. "var(yellow)" for Monokai. It can also be a Hex-value for example. If your scheme uses the old .tmTheme format, look for something like<key>scope</key>
<string>string</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFD500</string>
</dict>
Monokai.sublime-color-scheme or even better Brackets Dark.sublime-color-scheme (see here). The file extension must always be .sublime-color-scheme.{
"rules": [
{
"scope": "meta.attribute-with-value string constant.character.entity.encoded",
"foreground": "color(var(yellow) alpha(0.25))"
}
]
}
(replace var(yellow) with the color name or Hex-value you noticed before).
Load deviation demonstrating angular structural compensation.
Pretty sure I would have found the answer for that in the Long House . But I did not… 
Your idea changes %20 from yellow to white !! YIKES !! LOUDER.
Unexpected. Something wrong. Wrong scope? Wrong key?
What your instructions do: change %20 string to bright white.
I tried using default theme color and custom color, both result identical fails. I tried using color names and Hex names for color: no good, same bright white.
![]()
HTML.sublime-syntax
tag-generic-attribute-value:
- match: ‘"’
scope: punctuation.definition.string.begin.html
set:
- meta_scope: string.quoted.double.html
- match: ‘%20’
scope: constant.character.entity.encoded.html
- match: ‘"’
scope: punctuation.definition.string.end.html
pop: true
- include: entities
- match: “’”
scope: punctuation.definition.string.begin.html
set:
- meta_scope: string.quoted.single.html
- match: ‘%20’
scope: constant.character.entity.encoded.html
- match: “’”
scope: punctuation.definition.string.end.html
pop: true
- include: entities
- match: ‘{{unquoted_attribute_start}}’
set:
- meta_scope: string.unquoted.html
- match: ‘{{unquoted_attribute_break}}’
pop: true
- match: ‘["’’`<]’
scope: invalid.illegal.attribute-value.html
- include: else-pop
seth.tmTheme
<dict>
<key>name</key>
<string>String</string>
<key>scope</key>
<string>string</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#4FB4D8</string>
</dict>
</dict>
Seth.sublime-color-scheme
{
“rules”: [
{
“scope”: “meta.attribute-with-value string constant.character.entity.encoded”,
“foreground”: “color(var(#4FB4D8) alpha(0.25))”
}
]
}
Mote point: #4FB4DB25 is equally ineffective. Query if ST is ignoring all of the above. Yellow-to-white shows promise, but does not finish this quieting %20 string customization in the user interface.
Ignore my summary of jwortmann suggestion, does not work as expected.
jwortmann poster should develop those posted findings with the
Sublime Text development team.
Sir RiverLeaf.
You cannot have something like this I believe, color(var(#4FB4D8) alpha(0.25)), the var takes in a variable defined in your variables section of the color scheme. So you can do something like the following in your current User version of the color scheme.
variables: {
"my_color": "#4FB4D8"
}
and then use color(var(my_color) alpha(0.25))
For more info, you can look here :- https://www.sublimetext.com/docs/3/color_schemes.html#variables
Yes, or you can use the Hex color directly (no “var” then):
"foreground": "color(#4FB4D8 alpha(0.25))"
Note !! What happens is no #4FB4D8, the HTML url %20 string is by default indistinguishable in default and in custom theme color for url strings. Maybe Seth theme customization is the issue? No. Same issue there in default Monokai.
Hacking nonsense suggested above only fuscks up a beautifully engineered product with the noted HTML url string defect. Hacking around with variables (above in this thread) is inappropriate.
jwortman suggests using what is already there. UltraInstinct05 suggests using W3 standard CSS color variables technology already in place.
This MAC says ‘your all nuts,’ and Sublime Text 3211 has a customization bug that none in this forum seem able to grasp.
BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG BUG
Therefore, the lesser gods who created Sublime Text should consider a default adjustment of HTML code appearance, to suitably distinguish and hopefully quiet-down %20 strings in HTML code on all devices.
No more ineffective settings, please!
FIX WHAT’S BROKE
Do we need a moral argument about suitability of %20 string displaying a single space in text? No. That’s HTML language, now and forever. We need Sublime text to better distinguish HTML language from user text in the default SublimeText application interface.
And by the way:
This all begs the question, is this forum a dead project?
Is SublimeText going the way of the Dodo Bird?
All of that would be a huge shame, if it were to be so.
Again, the bright side. LOVE the way in this forum we can return to edit our old posts in this thread. Critical to scientific accountability, maintenance of factual suitability. Though I did initiate this thread… is it that this forum’s back editing only works for thread initiators? Or is back editing for all posters?
jwortmann This is my complete seth.tmTheme customization. This forum’s line returns do a hatchet job on it, but copy into a new ST document. The tmTheme file key-string arguments easily conflict: that’s a caution. Your suggestion resulting a more stand-out white %20 string, may relate in a way that you can understand, to this %20 string’s display behavior. Here we go, seth.tmTheme original replaced and custom. Also, ruliing out dependencies, my ST settings preferences.
So, theme original, theme custom and preferences.
seth.tmTheme original (replaced) 2020-05-31T07:00:00Z
<plist version=“1.0”>
<dict>
<key>name</key>
<string>Seth</string>
<key>settings</key>
<array>
<dict>
<key>settings</key>
<dict>
<key>background</key>
<string>#1A1A1A</string>
<key>caret</key>
<string>#4fb4d8</string>
<key>foreground</key>
<string>#cbcdd2</string>
<key>invisibles</key>
<string>#3B3A32</string>
<key>lineHighlight</key>
<string>#383838</string>
<key>selection</key>
<string>#383838</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#444444</string>
<key>background</key>
<string>#000000</string>
</dict>
</dict>
seth.tmTheme custom 2020-05-31T07:00:00Z
<dict>
<key>name</key>
<string>Seth</string>
<key>settings</key>
<array>
<dict>
<key>settings</key>
<dict>
<key>background</key> <!-- Default background color of the entire view (including gutter and minimap ) -->
<string>#161618</string>
<key>foreground</key> <!-- Default foreground color for view - affects file contents, gutter, rulers and guides -->
<string>powderblue</string> <!-- While editing this string, caret may !! disappear -->
<key>invisibles</key> <!-- White space characters, ignored unless selected, e.g., empty_space_character “·” -->
<string>steelblue</string> <!-- preference: “draw_white_space” = “selection” | sets Ruler color -->
<key>caret</key> <!-- Color of the caret -->
<string>rosybrown</string>
<key>lineHighlight</key> <!-- Color of the line the caret is in -->
<string>#151618</string> <!-- preference: “highlight_line” = “true” -->
<key>bracketsForeground</key> <!-- * Color of the highlighting(s) selected by bracketOptions -->
<string>darkgreen</string> <!-- preference: “match_brackets” = “true” -->
<key>bracketContentsForeground</key> <!-- Color of the highlighting(s) selected by bracketContentsOptions -->
<string>deepskyblue</string> <!-- preference: “match_brackets” = “true” -->
<key>tagsForeground</key> <!-- * Color of the highlighting(s) selected by tagsOptions -->
<string>deepskyblue</string> <!-- preference: “match_brackets” = “true” -->
<key>findHighlight</key> <!-- Background color of ACTIVE region matching the current search -->
<string>#00AA00</string>
<key>findHighlightForeground</key> <!-- Foreground color of regions matching the current search -->
<string>003366</string>
<key>gutter</key> <!-- Background color of the gutter -->
<string>#1C1C1F</string>
<key>gutterForeground</key> <!-- Foreground color of the gutter, all gutter numbers -->
<string>darkolivegreen</string>
<key>selection</key> <!-- Color of the selection regions #003434 008080 is Teal -->
<string>#003434</string>
<key>selectionBorder</key> <!-- Color of active selection regions’ border -->
<string>darkolivegreen</string>
<key>inactiveSelection</key> <!-- Color of inactive selections background (inactive view) #003417 006400 is DarkGreen -->
<string>#003417</string>
<key>guide</key> <!-- Color of the guides displayed to indicate active nesting’s levels -->
<string>deepskyblue</string> <!-- preference: “indent_guide_options” = “draw_normal” -->
<key>activeGuide</key> <!-- Color of the guide lined up with the caret -->
<string>khaki</string> <!-- preference: “indent_guide_options” = “draw_active” -->
<key>stackGuide</key> <!-- Color of the current guide’s parent guide levels -->
<string>sienna</string> <!-- preference: “indent_guide_options” = “draw_active” -->
</dict>
</dict>
<dict><!-- this dict › delete original, place first after settings dict -->
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>seagreen</string>
<key>background</key><!-- 000000 original too harsh -->
<string>#161618</string>
</dict>
</dict>
<dict><!-- this dict › not found in Seth original, add to Seth.tmTheme document -->
<key>name</key>
<string>Tag</string>
<key>scope</key>
<string>brackethighlighter.default</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>deepskyblue</string>
</dict>
</dict>
<dict><!-- this dict › not found in Seth original, add to Seth.tmTheme document -->
<key>name</key>
<string>Tag</string>
<key>scope</key>
<string>meta.tag, declaration.tag</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>dodgerblue</string>
</dict>
</dict>
ST settings preferences 2020-05-31T07:00:00Z
{
“adaptive_dividers”: true,
“always_show_minimap_viewport”: false,
“animation_enabled”: true,
“auto_comlpete”: true,
“auto_find_in_selection”: true,
“auto_match_enabled”: true,
“binary_file_patterns”:
[
“.dds",
".eot”,
“.gif",
".ico”,
“.jar",
".jpeg”,
“.jpg",
".pdf”,
“.png",
".pnga”,
“.swf",
".tga”,
“.ttf",
".zip”
],
“bold_folder_labels”: true,
“caret_extra_bottom”: 0,
“caret_extra_top”: 0,
“caret_extra_width”: 0,
“caret_style”: “phase”,
“close_windows_when_empty”: false,
“color_scheme”: “Packages/Seth Color Scheme/seth.tmTheme”,
“default_encoding”: “UTF-8”,
“draw_indent_guides”: true,
“fade_fold_buttons”: false,
“font_face”: “SanfranciscoMono-300”,
“font_options”:
[
“no_calt”,
“no_clig”,
“no_liga”,
“subpixel_antialias”
],
“font_size”: 16,
“gpu_window_buffer”: true,
“highlight_line”: true,
“highlight_modified_tabs”: true,
“hot_exit”: true,
“ignored_packages”:
[
“0_package_control_loader”,
“Vintage”
],
“indent_guide_options”:
[
“draw_active”
],
“indent_subsequent_lines”: true,
“index_files”: true,
“line_numbers”: true,
“line_padding_bottom”: 3,
“line_padding_top”: 3,
“margin”: 4,
“open_files_in_new_window”: false,
“save_on_focus_lost”: false,
“show_definitions”: false,
“tab_size”: 4,
“theme”: “Adaptive.sublime-theme”,
“theme_font_options”:
[
“no_calt”,
“no_clig”,
“no_liga”,
“subpixel_antialias”
],
“translate_spaces_to_tabs”: true,
“translate_tabs_to_spaces”: false,
“trim_trailing_white_space_on_save”: true,
“ui_scale”: 1.0,
“update_check”: false,
“word_wrap”: “auto”
}
If you want to include pre-formatted text in your post, select it and press the </> button at the top of the editor to mark it as such.
You can use Markdown for this forum to keep the code formatting. For example use ``` at the beginning and end of a code block.
I just installed that Seth color scheme from package control and all I can say is that it works fine for me with the way I have described above.
The only thing I saw, is that the color scheme uses a special color for string.quoted.double.html, so you should use that one instead of the color for general strings:
{
"rules": [
{
"scope": "meta.attribute-with-value string constant.character.entity.encoded",
"foreground": "color(#FFC107 alpha(0.25))"
}
]
}
That must be saved as seth.sublime-color-scheme and put into your User folder. It should work even with your customization. If it still does not work, you need to describe a step by step way how to reproduce the issue or show your exact file for this overwrite.
Therefore, the lesser gods who created Sublime Text should consider a default adjustment of HTML code appearance, to suitably distinguish and hopefully quiet-down %20 strings in HTML code on all devices.
All the built-in syntaxes are actually on GitHub at https://github.com/sublimehq/Packages and most fixes or changes are developed by the community. So if you think that it is essiential to have special highlighting for %20 in HTML, you could create an issue there or even a pull request with your desired changes. However, there might be a majority of users who don’t want to have those highlighted differently in strings. The syntax engine works with Regular Expressions (Regex), which you would have to use if you want a general rule for all %-encoded characters in HTML-URLs. If you want to learn Regular Expressions and become an expert, I could recommend this book for you:
I am not technically proficient. I can follow instructions blindly (see above) but without a clue. All I can see, is what an idiot can see, the HTML %20 string looks dumb and should be the same color as all the other HTML code.
Not being a developer, as you obviously are, I have absolutely no idea what you speak of. And am totally unprepared and unwilling to approach GIThub where I have been banned for technically inappropriate material (lots of it, see above).
As developer, you jwortmann should broach the %20 topic, at GIThub.
Big thank you from 8 billion users, covidality aside (WHO is concerned that number may be reduced by up to 2 billion, so stay safe and stay well - I am a University Hospital nurse, btw). GOOD LUCK!
Thanks all for so many helpful replies that together describe an adaptable environment. I have extracted what seems most focused and moved same to an uncluttered new thread with hopefully improving focus. Thanks again.