[quote=“robertcollier4”]Looking nice already. Making GUIs in python is something I haven’t done but am interested in learning. Which GUI library are you using? The default tkinter or something like wxpython? Also, what do you think about something like this? ObjectListView:
blog.pythonlibrary.org/2009/ … -listctrl/
After playing with editing themes in a GUI, here are a couple things that I think would be nice:
- Allow sorting via the scope column.
- Allow loading of a .tmLanguage file which would show which color scheme scope each language definition matches up to - this would also allow a user to easily see if certain langauge rules that they have currently defined might be going unused with their current color scheme. This would help .tmLanguage creators to define scope rules that best work with a variety of 3rd-party color schemes.[/quote]
I am using wxpython. Specifically I am using wxFormBuilder to create the GUI. The latest beta of wxFormBuilder is pretty good on Mac (there are still a few bugs on mac though), but a little buggy on windows, but I usually work around the bugs on windows. The interface for building GUIs is the best I have seen for wxPython, the downfall is that it is a bit buggy. It basically allows you to visually build GUI classes, and you just generate the code and derive your class from the generated code (you don’t directly modify the generate code).
-
Sorting is a bit funny, because you may or may not have realized that the order of the color entries is important as well. Global settings are not order dependent, but the scope entires are. Right now in my python version, it dynamically displays the global stuff, and the scope stuff. It also allows you to modify the order. I will be adding the ability to insert new records or delete records next. Lastly I will add actual modification support, right now it just allows you to reorder stuff and view it. There are possibly interface aspects that will change as I get closer to finishing; right now it is just a rough prototype.
-
I may look into this further down the road, but right now, I just am looking to allow basic editing and visualizing right now.
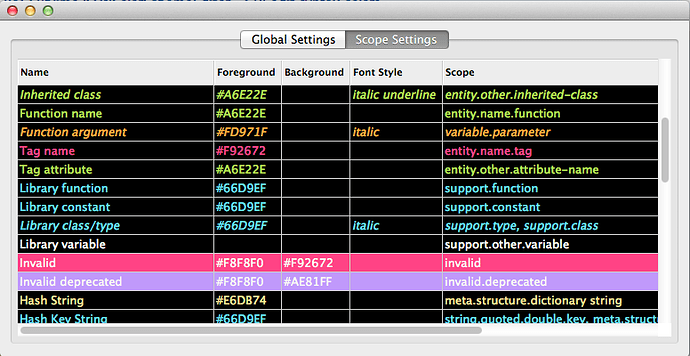
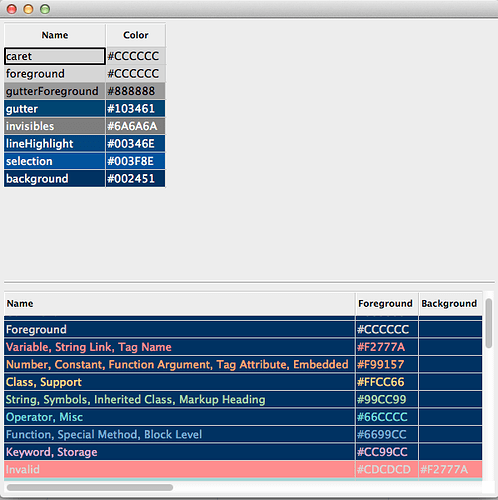
Very rough prototype screenshot (visually stuff will probably change as I get closer to completion). Basically, you can view all of the attributes, and if you press “alt+up” or “alt+down” while on a row, that row will move up or down respectively. Global list is on top, scope list is on bottom. The only thing missing is global settings that don’t use a color setting:






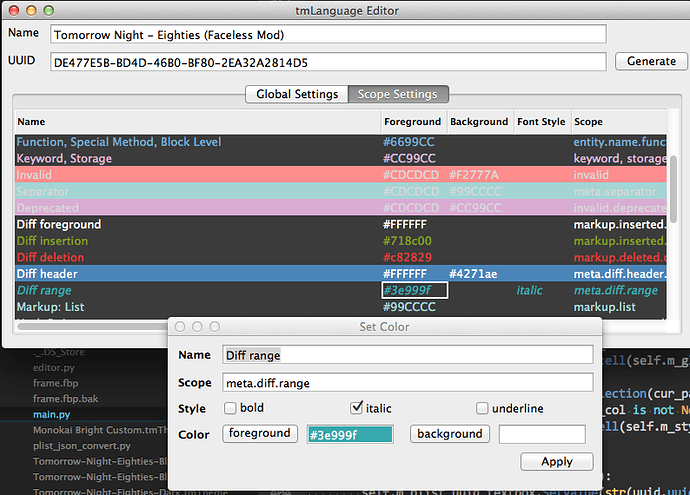
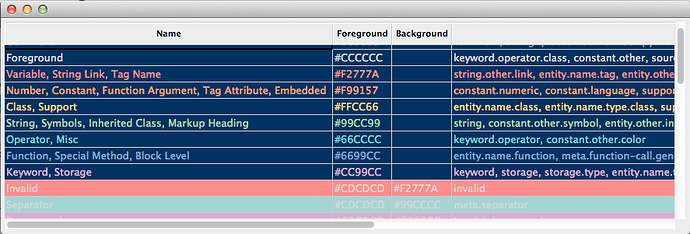
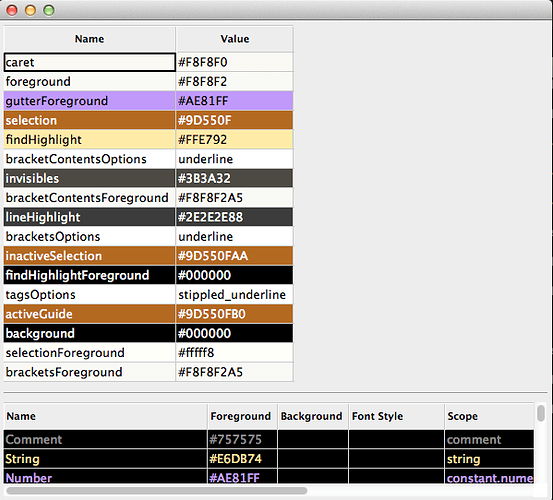
 (better layout)…now I need to get ready for work:
(better layout)…now I need to get ready for work: