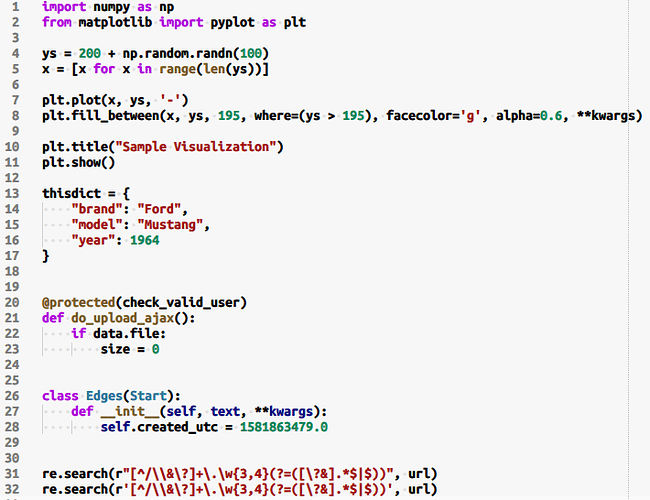
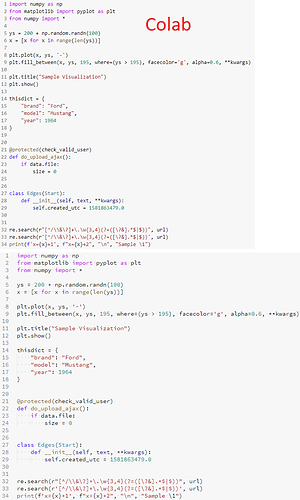
There is no way to differentiate data and file in line 22 unless you are going to modify the Python syntax definition which I think you shouldn’t. I don’t get the idea which someone wants to turn off regex highlighting but human eyes regex parser, there you go.
{
"name": "Colab",
"author": "Unknown",
"variables":
{
"black": "#000000",
"black2": "#003300",
"blue": "#a11919", // red string
"blue2": "#b0d4ff", // blue selection
"blue3": "#10895a", // green numbers
"blue4": "#445588",
"blue5": "#2e7d99", // class inheritance
"green": "#63a35c",
"green2": "#009926",
"grey": "#969896",
"grey2": "#333333",
"orange": "#786027",
"orange2": "#f2c6ab",
"pink": "#990073",
"purple": "#b000db",
"purple2": "#2c00fe", // blue func, class
"purple3": "#795da3",
"purple4": "#100080",
"red": "#f93232",
"red2": "#770000",
"white": "#ffdddd",
"white2": "#fafafa",
"white3": "#f7f7f7",
"white4": "#ececec",
"white5": "#e0e0e0",
"white6": "#ddffdd",
"yellow": "#75715e"
},
"globals":
{
"foreground": "var(black)",
"background": "var(white3)",
"caret": "var(black)",
"invisibles": "var(white5)",
"line_highlight": "var(white2)",
"selection": "var(blue2)",
"selection_border": "var(blue2)",
"inactive_selection": "var(white3)",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange2)"
},
"rules":
[
{
"name": "Comments",
"scope": "comment",
"foreground": "var(grey)"
},
{
"name": "Operators",
"scope": "keyword.operator, support.constant",
"foreground": "var(black)"
},
{
"name": "Operators",
"scope": "constant.language",
"foreground": "var(blue3)"
},
{
"name": "Keywords",
"scope": "keyword, storage",
"foreground": "var(purple)"
},
{
"name": "Keywords",
"scope": "storage.type.string",
"foreground": "var(black)"
},
{
"name": "Types",
"scope": "storage.type",
"foreground": "var(purple2)"
},
{
"name": "Types",
"scope": "support.type",
"foreground": "var(black)"
},
{
"scope": "variable.annotation.function, punctuation.definition.annotation",
"foreground": "var(orange)"
},
{
"scope": "keyword.control.flow.for.in",
"foreground": "var(purple2)"
},
{
"scope": "variable",
"foreground": "var(black)"
},
{
"scope": "variable.parameter",
"foreground": "var(black)"
},
{
"scope": "variable.language",
"foreground": "var(purple4)"
},
{
"scope": "variable.parameter.function",
"foreground": "var(grey2)"
},
{
"name": "Functions",
"scope": "entity.name.function, entity",
"foreground": "var(orange)"
},
{
"name": "Functions",
"scope": "support.function",
"foreground": "var(orange)"
},
{
"name": "Function Call: Arguments",
"scope": "meta.function-call.arguments",
"foreground": "var(black)"
},
{
"name": "Function Definition: Parameters",
"scope": "meta.function.parameters variable.parameter",
"foreground": "var(purple4)"
},
{
"name": "Classes",
"scope": "entity.name.class, entity.name.type, entity.other.inherited-class",
"foreground": "var(blue5)"
},
{
"name": "Classes",
"scope": "support.class",
"foreground": "var(blue3)"
},
{
"name": "Exceptions",
"scope": "entity.name.exception",
"foreground": "var(red)"
},
{
"name": "Sections",
"scope": "entity.name.section"
},
{
"name": "Numbers",
"scope": "constant.numeric, constant",
"foreground": "var(blue3)"
},
{
"name": "Strings",
"scope": "constant.character, string, string punctuation",
"foreground": "var(blue)"
},
{
"name": "Strings: Regular Expressions",
"scope": "string.regexp, string.regexp constant.character, string.regexp punctuation",
"foreground": "var(blue)"
},
{
"name": "Strings: Regular Expressions (Python)",
"scope": "source.regexp constant.other, source.regexp constant.character, source.regexp punctuation, source.regexp keyword.control, source.regexp keyword.operator",
"foreground": "var(blue)"
},
{
"name": "Strings: Symbols",
"scope": "constant.other.symbol",
"foreground": "var(pink)"
},
{
"name": "Embedded Source",
"scope": "string source, text source",
"foreground": "var(grey2)"
},
{
"scope": "variable.other.property",
"foreground": "var(grey2)"
},
{
"scope": "entity.name",
"foreground": "var(grey2)"
},
{
"scope": "invalid",
"foreground": "var(black)"
},
{
"name": "HTML: Tags",
"scope": "entity.name.tag",
"foreground": "var(green)"
},
{
"name": "HTML: Tags Punctuation",
"scope": "punctuation.definition.tag",
"foreground": "var(grey2)"
},
{
"name": "HTML: Attribute Punctuation",
"scope": "meta.tag string punctuation",
"foreground": "var(blue)"
},
{
"name": "HTML: Entities",
"scope": "constant.character.entity",
"foreground": "var(black)"
},
{
"name": "HTML: Attribute Names",
"scope": "entity.other.attribute-name",
"foreground": "var(purple3)"
},
{
"name": "HTML: Attribute Values",
"scope": "meta.tag string.quoted, meta.tag string.quoted constant.character.entity",
"foreground": "var(blue)"
},
{
"scope": "meta.selector, meta.selector entity, meta.selector entity punctuation, entity.name.tag.css, entity.other.attribute-name.class, keyword.control.html.sass",
"foreground": "var(green)"
},
{
"scope": "entity.other.attribute-name.class, constant.other.unit",
"foreground": "var(purple3)"
},
{
"scope": "support.type.property-name, support.constant.property-value",
"foreground": "var(blue3)"
},
{
"scope": "keyword.other.special-method.ruby.gem",
"foreground": "var(blue3)"
},
{
"scope": "variable.other.block.ruby",
"foreground": "var(black)"
},
{
"scope": "support.function.prelude, variable.other.generic-type.haskell",
"foreground": "var(black)"
},
{
"scope": "constant.other.haskell, support.constant.haskell",
"foreground": "var(blue4)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow)"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)",
"background": "var(white)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(black2)",
"background": "var(white6)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(white4)"
}
]
}