It recently occured that someone asked how to achieve rainbow-colored object keys in JSON files by level, so I am posting instructions here on how to achieve this with any color scheme. And also different variations.
Instructions
The following steps are needed for each variant, but the color scheme contents you want to use are different depending on which you choose.
7 levels are supported by default, with level 7+ being treated the same. It is easy to add more levels or loop them, however.
-
Install PackageDev.
-
With the color scheme you want to modify active, run PackageDev: Edit Current Color Scheme from the Command Pallette.
The right view should contain something similar to this:
{ // http://www.sublimetext.com/docs/3/color_schemes.html "variables": { }, "globals": { }, "rules": [ ], } -
On the right side of the newly opened window, add following entries to the
variablesmap:"rainbow1": "red", "rainbow2": "blue", "rainbow3": "green", "rainbow4": "yellow", "rainbow5": "orange", "rainbow6": "purple", "rainbow7": "white", // "background": "black", // You only need this if your scheme doesn't provide it alreadyThese will be the base colors for the rainbow scheme. These are just some defaults I picked for showcasing. You are free to modify them as you wish, or even source them from variables on your scheme. See the documentation for details.
-
Depending on which variant you want, insert the provided rules into the
rulesarray.
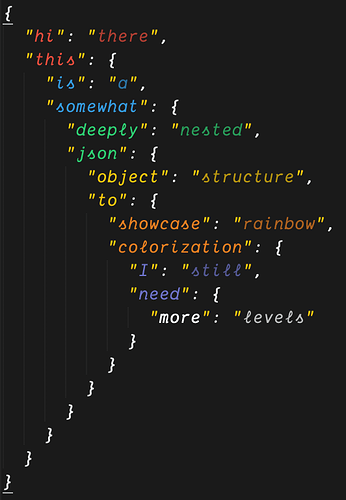
Variant 1: Colored keys

Rules to use
{
"scope": "source.json meta.mapping.key string - punctuation",
"foreground": "var(rainbow1)",
},
{
"scope": "source.json meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow2)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow3)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow4)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow5)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow6)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow7)",
},
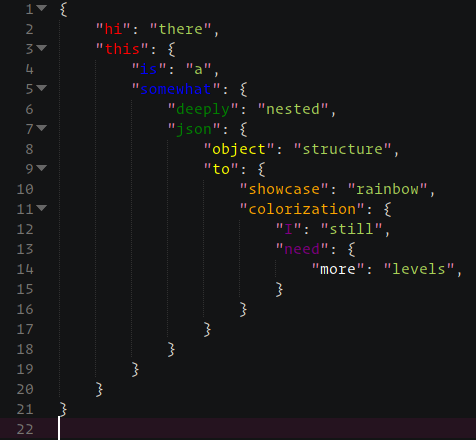
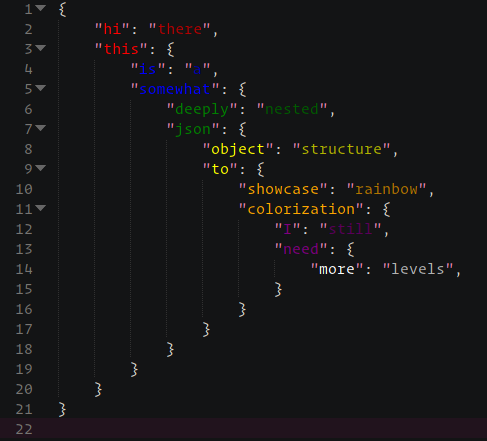
Variant 2: Colored keys and string values, but dimmed

Rules to use
{
"scope": "source.json meta.mapping.key string - punctuation",
"foreground": "var(rainbow1)",
},
{
"scope": "source.json meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow2)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow3)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow4)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow5)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow6)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.key string - punctuation",
"foreground": "var(rainbow7)",
},
{
"scope": "source.json meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow1) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow2) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow3) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow4) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow5) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow6) blend(var(background) 70%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping.value string - punctuation",
"foreground": "color(var(rainbow7) blend(var(background) 70%)",
},
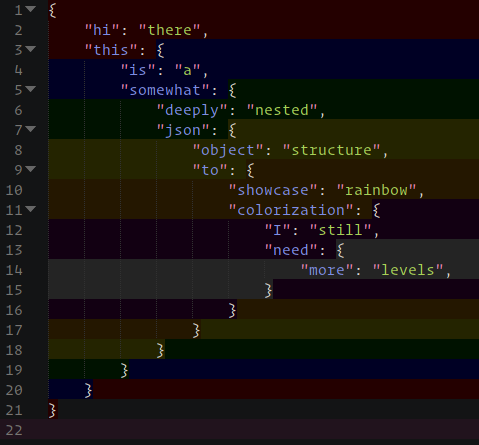
Variant 3: Background dimming

Rules to use
{
"scope": "source.json meta.mapping",
"background": "color(var(rainbow1) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping",
"background": "color(var(rainbow2) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping",
"background": "color(var(rainbow3) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping",
"background": "color(var(rainbow4) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping",
"background": "color(var(rainbow5) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping",
"background": "color(var(rainbow6) blend(var(background) 14%)",
},
{
"scope": "source.json meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping meta.mapping",
"background": "color(var(rainbow7) blend(var(background) 14%)",
},
More ideas?
Feel free to share your configuration. I’ll add them to the post.
Screenshot text
{
"hi": "there",
"this": {
"is": "a",
"somewhat": {
"deeply": "nested",
"json": {
"object": "structure",
"to": {
"showcase": "rainbow",
"colorization": {
"I": "still",
"need": {
"more": "levels",
}
}
}
}
}
}
}