I think @XIIZQ was asking for a “package” with this included.
Multi-Line Tabbar for ST2
and we can i activate this?
when i activate this with multiline command, have i blackscreen in sublime…
You do not need to activate something. If you have a file open, just click somewhere in sublime text and the three rows should appear with the file in the first row.
What do you mean with multiline command? You used one of the keyboard shortcuts? A black screen sounds like you disabled the layout by a command and are currently at one of the 3 layers with no file open. Also note, that this plugin is for Sublime Text 2 only, I think it will show unexpected behavior on ST3 (not tested yet).
I think a package for this quite static and only-ST2-specific layout is somehow oversized.
Thank wwwweb. Could you port this to Sublime 3? I’m not very familiar with making packages or extensions for Sublime, but I tried copying the code into a .py file, saved it the packages directory, then restarted Sublime. No noticeable change or effect.
I know you designed it for Sublime 2, but I thought that if it was loading, I should get some effect or feedback in Sublime 3, so I might be doing something wrong.
Thanks
I tried some time ago and came to the same result: the plugin does not work for ST3 ;-). As I use ST2 only, I am not familiar with the ST3 API and I do not plan to use ST3 in the near future.
Maybe someone else here knows which functions to replace and could do it in five minutes?
Thanks for the response. I understand Python pretty well and will take a look at Sublime 3’s API when (if) I get the time. Will post here if I can get it working.
This should work, although I didn’t test.
from collections import defaultdict
import sublime_plugin
enabled_map = defaultdict(lambda: False)
class MultiColumnTabBarCommand(sublime_plugin.EventListener):
def on_activated(self, view):
id_ = self.window.id()
if not enabled_map[id_]:
return
window = view.window()
group, _ = window.get_view_index(view)
id_ = self.window.id()
if group == 0:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 2, 1, 3],[0, 0, 1, 1],[0, 1, 1, 2]]})
elif group == 1:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 0, 1, 1],[0, 2, 1, 3],[0, 1, 1, 2]]})
elif group == 2:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 0, 1, 1],[0, 1, 1, 2],[0, 2, 1, 3]]})
class ToggleMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] ^= True
if enabled_map[id_]:
print("Multi Column switch enabled")
else:
print("Multi Column switch disabled")
class DisableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = False
print("Multi Column switch disabled")
class EnableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = True
print("Multi Column switch enabled")
The ^ is the exclusive-or operator; it works like or except that it only returns true if one of the two values being tested is true and the other one is false.
Using it in this manner makes the value toggle between True and False:
- If the value you’re checking is True, then
True XOR Truereturn False because both values are the same - If the value you’re checking is False, then
False XOR Truereturns True because both values are different
Thank you for the porting, FichteFoll. Just because I am curious, I tried your code in ST3. It almost works ;-). And just because of personal ambition, I had a look into the ST3 API now. It seems, the EventListener has no self.window, so this just has to be replaced by view.window().id(). Here the corrected code. I also added the bar_height from the first post for tab row height configuration again. And I added a command ResetLayout which resets the layout to the standard one-column sublime layout in case someone tries this plugin and does not know how to get back to standard layout again.
from collections import defaultdict
import sublime_plugin
enabled_map = defaultdict(lambda: True)
#modify this parameter to configure height of tab rows
bar_height = 0.025
class MultiColumnTabBarCommand(sublime_plugin.EventListener):
def on_activated(self, view):
id_ = view.window().id()
if not enabled_map[id_]:
return
window = view.window()
group, _ = window.get_view_index(view)
if group == 0:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 2, 1, 3],[0, 0, 1, 1],[0, 1, 1, 2]]})
elif group == 1:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 0, 1, 1],[0, 2, 1, 3],[0, 1, 1, 2]]})
elif group == 2:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 0, 1, 1],[0, 1, 1, 2],[0, 2, 1, 3]]})
class ToggleMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] ^= True
if enabled_map[id_]:
print("Multi Column switch enabled")
else:
print("Multi Column switch disabled")
class DisableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = False
print("Multi Column switch disabled")
class EnableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = True
print("Multi Column switch enabled")
class ResetLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = False
self.window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 1.0],"cells": [[0, 0, 1, 1]]})
print("Multi Column disabled and layout reset to standard")New to Sublime … I got this working but it wasn’t as i expected. How do I remove it from my project?
@eDaddi
Just remove the file from the User/Package folder and then click on View -> Layout -> Single.
Alternatively leave the file and use the defined ResetLayout command.
Btw. there is an animated gif linked in the first post to see if it looks like you expect before installing.
Tried this one but didn’t work like I would wanted
It somehow made 3 row layout of the sublime text 3.
How about solution that if you have > n tabs, they would just show in a two or three rows so you could still read the tab filenames ?
Ps. Programming with small macbook it’s not fun
Thats how it works when it works correctly. Please see the gif in the first post. For ST3 you should take the code from a later post.
Just a post to conclude the ST2 and ST3 code and to show how it should work.
Here is the how it works (animated gif needs to be supported by your browser; first seconds show ST without multi-row, then it is enabled):

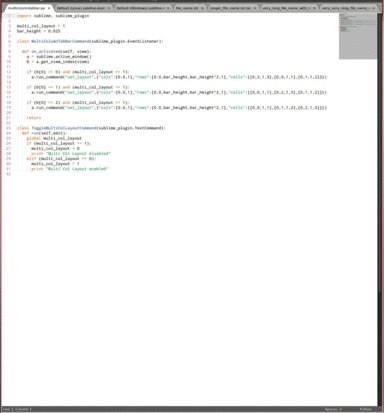
This is the plugin code for ST2
import sublime, sublime_plugin
multi_col_layout = 1
class MultiColumnTabBarCommand(sublime_plugin.EventListener):
def on_activated(self,view):
a=sublime.active_window()
b=a.get_view_index(view)
if (b[0] == 0) and (multi_col_layout == 1):
a.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 2, 1, 3],[0, 0, 1, 1],[0, 1, 1, 2]]})
if b[0] == 1 and (multi_col_layout == 1):
a.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 0, 1, 1],[0, 2, 1, 3],[0, 1, 1, 2]]})
if b[0] == 2 and (multi_col_layout == 1):
a.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 0.025, 0.05, 1.0],"cells": [[0, 0, 1, 1],[0, 1, 1, 2], [0, 2, 1, 3]]})
class ToggleMultiColLayoutCommand(sublime_plugin.TextCommand):
def run(self,edit):
global multi_col_layout
if (multi_col_layout == 1):
multi_col_layout = 0
print "Multi Column switch disabled"
elif (multi_col_layout == 0):
multi_col_layout = 1
print "Multi Column switch enabled"
class DisableMultiColLayoutCommand(sublime_plugin.TextCommand):
def run(self,edit):
global multi_col_layout
multi_col_layout = 0
print "Multi Column switch disabled"
class EnableMultiColLayoutCommand(sublime_plugin.TextCommand):
def run(self,edit):
global multi_col_layout
multi_col_layout = 1
print "Multi Column switch enabled"
This is the plugin code for ST3
from collections import defaultdict
import sublime_plugin
enabled_map = defaultdict(lambda: True)
#modify this parameter to configure height of tab rows
bar_height = 0.025
class MultiColumnTabBarCommand(sublime_plugin.EventListener):
def on_activated(self, view):
id_ = view.window().id()
if not enabled_map[id_]:
return
window = view.window()
group, _ = window.get_view_index(view)
if group == 0:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 2, 1, 3],[0, 0, 1, 1],[0, 1, 1, 2]]})
elif group == 1:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 0, 1, 1],[0, 2, 1, 3],[0, 1, 1, 2]]})
elif group == 2:
window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, bar_height, bar_height*2, 1.0],"cells": [[0, 0, 1, 1],[0, 1, 1, 2],[0, 2, 1, 3]]})
class ToggleMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] ^= True
if enabled_map[id_]:
print("Multi Column switch enabled")
else:
print("Multi Column switch disabled")
class DisableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = False
print("Multi Column switch disabled")
class EnableMultiColLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = True
print("Multi Column switch enabled")
class ResetLayoutCommand(sublime_plugin.WindowCommand):
def run(self):
id_ = self.window.id()
enabled_map[id_] = False
self.window.run_command("set_layout",{"cols": [0.0 ,1],"rows": [0.0, 1.0],"cells": [[0, 0, 1, 1]]})
print("Multi Column disabled and layout reset to standard")
And some keyboard shortcuts if you need them (ST2 tested only).
//layout: enable/disable multi line tabbar switching
{ "keys": "ctrl+u","ctrl+r"], "command": "toggle_multi_col_layout" },
//disable multiline tabbar and show single tabline only
{
"keys": "ctrl+alt+b"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "disable_multi_col_layout", "context": "window"},
{"command": "set_layout", "context": "window","args":{"cols": [0.0, 1.0],"rows": [0.0, 1.0],"cells": [0, 0, 1, 1]]}}
]}},
//split screen
{
"keys": "ctrl+alt+n"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "disable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0, 0.5, 1.0],
"rows": [0.0, 1.0],
"cells": [0, 0, 1, 1], [1, 0, 2, 1]]
}}
]}},
//move current file to other row
{ "keys": "ctrl+alt+,"], "command": "move_to_group", "args": { "group": 0 } },
{ "keys": "ctrl+alt+."], "command": "move_to_group", "args": { "group": 1 } },
{ "keys": "ctrl+alt+-"], "command": "move_to_group", "args": { "group": 2 } },
//first group to foreground
{
"keys": "ctrl+,"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "enable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 2, 1, 3],[0, 0, 1, 1],[0, 1, 1, 2]]
}}
]}},
//second group to foreground
{
"keys": "ctrl+."],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "enable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 0, 1, 1],[0, 2, 1, 3],[0, 1, 1, 2]]
}}
]}},
//third group to foreground
{
"keys": "ctrl+-"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "enable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 0, 1, 1],[0, 1, 1, 2], [0, 2, 1, 3]]
}}
]}},
//disable multi tabline view and show first row only
{
"keys": "ctrl+b"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "disable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 0, 1, 3],[0, 0, 0, 0],[0, 0, 0, 0]]
}}
]}},
//disable multi tabline view and show second row only
{
"keys": "ctrl+n"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "disable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 0, 0, 0],[0, 0, 1, 3],[0, 0, 0, 0]]
}}
]}},
//disable multi tabline view and show third row only
{
"keys": "ctrl+m"],
"command": "run_multiple_commands",
"args": {
"commands":
{"command": "disable_multi_col_layout", "context": "window"},
{
"command": "set_layout",
"context":"window",
"args":
{
"cols": [0.0 ,1],
"rows": [0.0, 0.025, 0.05, 1.0],
"cells": [0, 0, 0, 0],[0, 0, 0, 0],[0, 0, 1, 3]]
}}
]}}
Hello, there.
I’m using Sublime Text 3 and I see 3 row tabs.
As I understand active tab always located in last row. For example I have these:
tab1 | tab2 | tab3
tab 4 | tab5 | tab6
tab 7 | tab8 | tab9
When I click tab1 location of tabs changes to:
tab 7 | tab8 | tab9
tab 4 | tab5 | tab6
tab1 | tab2 | tab3
Analogically with second row tabs.
Question: is it possible to change behaviour of active tab? So when I click tab1 it doesn’t change location of all tabs just focuses on it?
No, the active tab will have to be exactly above the view it represents. There is no way around that without this being supported natively, and I don’t see that happening soon.
That said, I could imagine disabling the native tab view and instead faking tabs using phantoms in an unsaved view. Then you can lift this limitation.
