lol, I know right  .
.
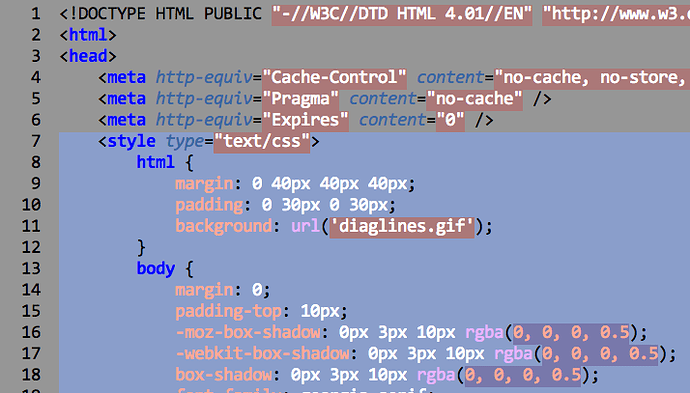
So here is an example of the new background handeling.
This is ST2

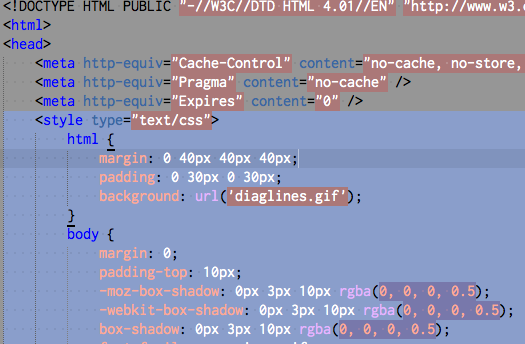
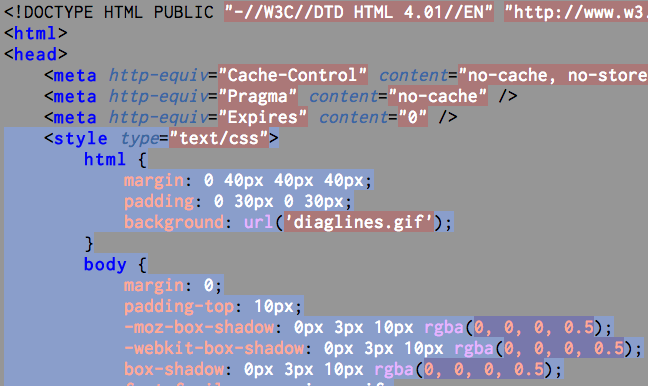
Here is Export HTML (notice I don’t pad the end of the lines yet with color, but generally it looks pretty good…except for the horrible theme  ).
).

Transparency might not be exactly spot on, but it is pretty close. I have to guess how ST2 might be doing it, and then I have a little fudge factor in their to adjust things. In the example above, I believe the reddish and purplish colors use transparency, so they are pretty close.
The padding is trickier than you would think. I am trying to keep the text in tables so I can easily copy and paste any section to an email (which I use a lot). And I am also trying to preserve wrapping for printing. All of these things can be at odds with each other…and exhausting. This is also why, if you use certain fonts, you may see a break between code lines. It is hard for me to get the spans to fill in those lines because they don’t respond to height properites, but I can’t check their pixel height at compile time in python, I would have to do that at run time and then pad every span…ugh. If I remove the table, the problem goes away, but then if I copy and paste a section of the HTML, I lose page background color, and it loses the uniform right edge. If I use block elements and float them left, I lose the easy way to test for line length and wrap them. Web coding can be a real pain.