This would be much better if implemented as the inventor intended. The use of spaces as padding completely destroys the concept, and the original purpose of being able to code with a proportional font and still have your indents line up.
I agree with the inventor. We should be using spaces and tabs semantically. Spaces to separate keywords and tabs to indent code. Nothing else. Nada.
I would love if Sublime Text would implement this natively. It would have to to ever work properly. The changes necessary to the rendering engine for a plugin to handle this would be the same changes necessary for the editor to just do it. It could be an optional rendering mode and quite honestly should be fairly trivial to implement. There needs to be no counting or trickery, etc. You don’t need defined widths for tabstops anymore and you don’t need to define them at all really. You don’t have to care about font sizes or weights or kerning or anything. You only need to be able to detect if you have made all the text in a “column” visible. Here is the best example I can think of to explain the implementation that I would want.
Imagine that you were using Microsoft Excel or Libre Office/Open Office Calc with no grid lines visible. A nice blank canvas. Now imaging there is an option for columns to autosize themselves to the longest text in the column as you type. Anytime you hit tab it would simply take you to the next column in that row. When you hit enter it takes you to the next row and puts you in the first column that has data in the previous row. If the previous row has no text it plops you in the first column.
That is a proper elastic tabstops implementation. Until editors stop counting spaces and/or tabs and depending on monospaced fonts we won’t ever be out of this formatting mess when we try to look at some other group’s or individual’s code. If most major editors adhered to the elastic standard all code, monospace or proportional font, would be a lot easier to read and a lot more portable.
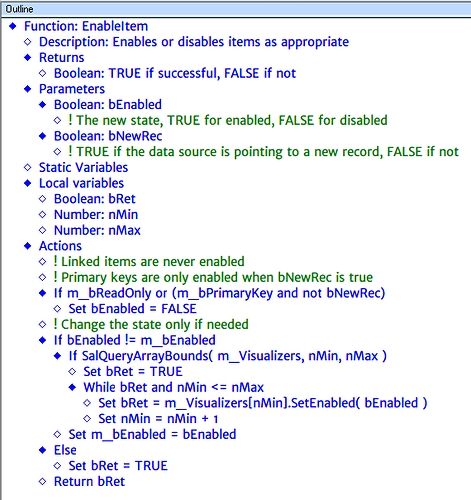
As an aside, and an alternate solution to the problem, I offer up the Gupta SQL Windows editor. It was a love it or hate it, definitely no in between, proposition. It was formatted as an outline. Everything treated like nested bullet points in word are, only it worked better. You never had to worry about tab width, spaces instead of tabs, tab stops, etc. Control flow was handled by indentation. For me it is still the best editor I ever used. It made life a lot easier when picking up the moron’s code from the cube next to you. It made certain things very clear and kept newbies from shooting themselves in the foot. I still do some maintenance work from time to time for old customers and I always enjoy working in this editor again. I am probably alone but I would prefer this even over elastic tabs. A modern and updated implementation that is.