Perfect. I copy-pasted the color scheme to a file on my machine, and I default to unix line endings. Thanks for figuring it out!
Dev Build 3119
With regards to image distortion, we’re not currently snapping anything to pixel coordinates within minihtml, so if margin, padding or line height introduce fractional values, then the image can be drawn at a non-pixel aligned location, which may account for some artefacts, but the cropped border above doesn’t really look like this
I should note that while this was happening for me on my main ST install, on a 3118 portable build that I let update to 3119 (and it didn’t happen on 3118), and on a portable 3119 version, after I had rebooted my computer the next day, it was gone. It hasn’t recurred since.
@wbond On a similar note, the same thing happens when using plist files like I’m doing it here:
If you have *.tmPreferences files with windows line endings in that setup, it completely messes things up.
As @FichteFoll says there:
If there was better tmPreferences integration for variables such as these, things like SublimeText/AsciiDoc@c8ea594 could also become feasable.
Especially the support for piped lists would be nice.
On Ubuntu 16.04, when using the Goto Anything functionality, the popup window’s entry textbox shows a black background coloured dot when you enter a space. As soon as you enter other text it is changed to the more typical transparent space. Same applies for tab, but then with a dash instead of a center dot.
Not sure if this was an intended change.
Also, saw someone mention 3120; on Ubuntu 16.04 I have with 3119 installed, no popup for downloading the new version.
Basically it seems to honor the "draw_white_space" preference. Also confirmed on Windows. Affects all quick panels. Not sure if/when behavior changed. IMO I like it the way it is now 
I’m using the default, which is set to selection, so that would make it weird for mine to show this behaviour at least.
I am talking about scoping character literals. In languages like C or Haskell expressions like 'a', 'b', '\0' are not strings, but rather a standalone syntaxic construct. In the doc it is not clearly described how to scope these.
By looking at an old syntax file (Pacakges/Haskell/Haskell.sublime-syntax) I see that string.quoted.single was used for character constants.
Should we stick with that? It seems to me that although the information is not lost (color schemes could target string.quoted.single.c and match only character literals), scoping a character literal as a ‘string’ is kinda wrong. Also, in my opinion, targeting language-specific scopes is wrong and is against the point of having a scope-naming standard.
@wbond: currently the minimal scope coverage recommendations don’t include markup., is that intended?
Not really, mostly that is the case that I’ve done minimal work with syntaxes that use markup.. I’ll put it on the list to get some recommendations in there.
I’d be interested in the markup.raw scope for inline highlighting (with background color) besides the obvious italics and bold scopes.
I you want some stats on what scopes are currently used check my tmtheme editor’s stats page
https://tmtheme-editor.herokuapp.com/#!/stats
@wbond I know we were talking earlier today about minihtml capabilities and inline background colors, but I have found a bug in inline background colors:
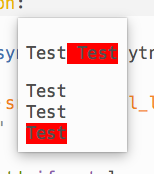
Here we have two examples. The first is just a line were we have two Tests and we want to highlight the 2nd. The next example has Test 3 times on separate lines, but we are trying to highlight the 2nd one.
sublime.active_window().active_view().show_popup('<p>Test <span style="background-color: #ff0000">Test</span></p><div>Test<br><span style="background-color: #ff0000">Test</span><br>Test</div>')
This is what we get.

Notice the space before Test is highlighted in the first which is incorrect. Notice the second example grabs the 3rd even though we specified the second.
I’ve also noticed this bug. I think it’s converting line breaks into a space for inline elements.
Consider this HTML:
<a href="#" class="button">Ok</a> <a href="#" class="button">Cancel</a>
with this css
.button {
background-color: var(--greenish);
color: var(--background);
text-decoration: none;
border-radius: 3px;
}
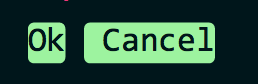
Renders like this:

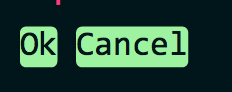
Which is fine. but if I put the second link on a new line like this:
<a href="#" class="button">Ok</a>
<a href="#" class="button">Cancel</a>
Then it renders with an extra space which is wrong:

@wbond, I’ve figured out my original issue I saw in popups with images. I guess the line height in minihtml fluctuates a little from the calculated line heights gathered from view.line_height(). Bumping my line height in minihtml a little fixed the issue.
With that said, a very reproducible bug exists on Windows at least with 4K monitors as I’ve seen multiple people now with hires screen on Windows (and only Windows) having this issue. On builds 3119 - 3120 images are getting squished horizontally.
I’ve updated the Default and Color Scheme - Default packages code, please check your email. Including:
- updated send2trash files with source from Github
- changed indentation to tabs for most files (to bring down file sizes)
- changed link targets from http to https where applicable
- removed redundant code from tmPreferences, tmTheme and tmLanguage files
- ordered commands in sublime-commands file by appearance in main menu to complete with all missing entries from there
