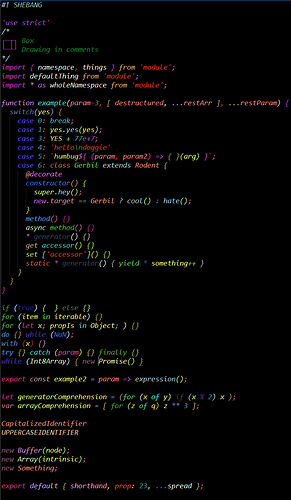
I recommend ScopeAlways, personally. But I wonder from the way you phrased the question if you’re expecting these scopes to simply be available with the new build? If so, no, this isn’t the case. That screenshot is from me working on a new syntax definition. Presumably others are already doing the same thing for other languages, so in the near future there will probably be a lot of new syntax definitions to choose from that do provide these refinements.
FWIW, the scopes I used for braces there follow this pattern:
punctuation.definition.block.conditional.begin
punctuation.definition.block.conditional.end
punctuation.definition.expression.conditional.begin
punctuation.definition.expression.conditional.end
punctuation.definition.block.loop.begin
punctuation.definition.block.loop.end
(etc)
The “punctuation.definition.xxx.[begin|end]” pattern is already common in tmLanguage so I figured it made sense this way, but I’m open to other (existing?) ideas for naming these newly “disambiguatable” sorts of things.