This should be available in all languages. I’d love this in PHP and JavaScript for example.
Dev Build 3086
Hi guys! I downloaded latest ST3 dev build and it said that I need to enter license. Is there any topic about this? I just want to test it and submit bug request if I’ll find something. Thanks
From the sublimetext.com/3dev page (that you should have read) where you downloaded ST:
[quote]These are the in-progress versions of Sublime Text 3, and they are updated more frequently. Feel free to use them, but keep in mind you will be running less tested code, and you’ll be seeing many more update notification prompts.
The current Sublime Text 3 dev build is 3086. Details on new dev build releases are posted on the forum
Sublime Text 3 dev builds are currently available to registered users only.[/quote]
So buy a license or wait for the next beta.
It’s possible to mess up the sidebar view using the API. It can lead to data loss when deleting using context menu in the sidebar. Wrong file can get deleted.
It’s an old problem and it is reported here github.com/bizoo/SortTabs/issues/11 but without very specific details.
I think the root problem is that it’s possible to move ‘temporary’ (single clicked from the sidebar - one without an entry created in open files sidebar group) views using the API.
High level repro steps:
- Install github.com/bizoo/SortTabs/
- Add some folder to the project with a couple of files, lets say with files ‘1’ and ‘2’
- Double click file ‘2’ (order matters because we will be sorting by file name)
- Single-click file ‘1’ (to show the preview)
- Invoke Ctrl+shift+p -> Sort Tabs Menu -> Sort by file name
- Close previewed file ‘1’
- Preview file ‘1’ again (step 4)
- Again sort by file name (step 5)
Now you will see that sidebar view of open files is broken. The ‘Open files’ header is gone, everything moves up.
JS (ES6) is what I’m doing presently – though I can see how the example screenie doesn’t make that obvious 
Bathos - is your work up on github?
I can’t say how excited I am for your ES6 work!
Seems like variables’ lookup always happens in current syntax, even when variable is defined in embedded one.
There are also some weirdness with backreference. This will end with error saying backref number is wrong:
strings:
- match: '("''])'
push:
- meta_scope: string.quoted
- match: '\1'
pop: true
- match: (?<!\\)\n
pop: trueThough if you remove second match it will work.
Really impressed with the parsing speedups in the recent few builds, Jon. Great job, keep it up!
Where can we detect these new scopes to update our themes to take advantage of this?
I just tried ScopeHunter and it doesn’t seem to work anymore.
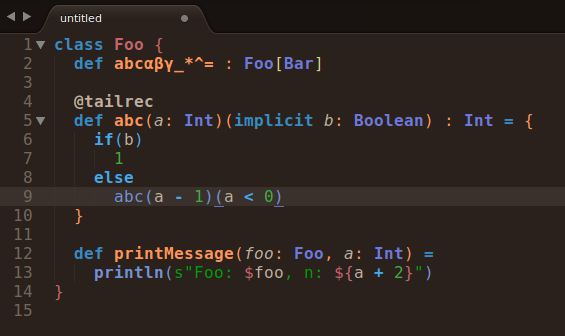
I recommend ScopeAlways, personally. But I wonder from the way you phrased the question if you’re expecting these scopes to simply be available with the new build? If so, no, this isn’t the case. That screenshot is from me working on a new syntax definition. Presumably others are already doing the same thing for other languages, so in the near future there will probably be a lot of new syntax definitions to choose from that do provide these refinements.
FWIW, the scopes I used for braces there follow this pattern:
punctuation.definition.block.conditional.begin
punctuation.definition.block.conditional.end
punctuation.definition.expression.conditional.begin
punctuation.definition.expression.conditional.end
punctuation.definition.block.loop.begin
punctuation.definition.block.loop.end
(etc)
The “punctuation.definition.xxx.[begin|end]” pattern is already common in tmLanguage so I figured it made sense this way, but I’m open to other (existing?) ideas for naming these newly “disambiguatable” sorts of things.
OK, thanks. At want point will this yield benefits for those of us who simply write themes?
Thanks for the report, will fix in the next build.
[quote=“lastsecondsave”]
There are also some weirdness with backreference. This will end with error saying backref number is wrong:
strings:
- match: '("''])'
push:
- meta_scope: string.quoted
- match: '\1'
pop: true
- match: (?<!\\)\n
pop: trueThough if you remove second match it will work.[/quote]
Currently backref substitution is only performed for the last pop rule in a context. There’s no fundamental reason for this, it’s just a legacy of the tmLanguage support, which only ever allowed for a single pop rule. I’m not currently planning on addressing this until sregex handles backrefs itself.
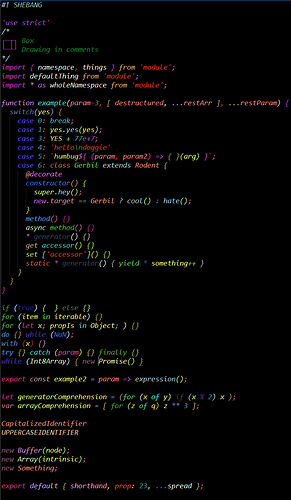
Well, I have no idea about anyone else, but if you’re interested in theming Javascript / Ecmascript, feel free to take a look at what I have so far:
github.com/bathos/Ecmascript-Sublime
Quite close to done with the definition itself now actually, though I’m sure there will be a lot of fixes and refinements to make once I get deeper into testing it.
EDIT
The syntax itself is done, save for the ongoing bug screening and refinements.
Here’s a horrific example of what it can do using randomized colors:
bathos - I am not using Javascript or Ecmascript myself, but your documentation on github was very educational! Thanks a ton for taking the time to write it 
bathos -
thanks for your work.
I have a question for you: how much did you stick to the old annotations for javascript ?
Did you rename things ? And how does your syntax looks like with an existing color scheme ?
I’m myself working on a sublime-syntax for scala:
https://github.com/gwenzek/scalaSublimeSyntax
Still in progress but it’s looking good.
I’d like my syntax to work with most of coloring scheme out there, so I tried to stick to the documentation of TextMate: https://manual.macromates.com/en/language_grammars
But I have difficulties to put everything inside the proposed category or it gets quite verbose.
For reference TextMate recommend using the following scopes:
-
comment.(line|block)
-
constant.(numeric|character|language|other)
-
entity.name.(function|type|tag|section)
-
entity.other.(inherited-class|attribute-name)
-
invalid.(illegal|deprecated)
-
keyword.(control|operator|other)
-
markup.(…)
-
meta.anything_you_want
-
storage.(type|modifier)
-
string.(…)
-
support.(function|class|types)
-
variable.(parameter|language|other)
And a bit of advertising for my Scala sublime.syntax:
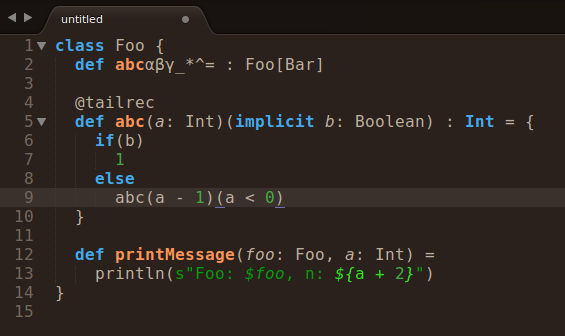
Default Scala syntax

My Scala syntax

Welcome! That’s what I was hoping actually, that some of those details at the bottom might be useful to other syntax writers.
[quote=“gwenzek”]I have a question for you: how much did you stick to the old annotations for javascript ?
Did you rename things ? And how does your syntax looks like with an existing color scheme ?[/quote]
I actually got into some depth on the first two questions in the final part of the readme – the bit niklas was referring to (well I think). Summary though: I used the three existing syntax definitions as a reference for scope names, which I then expanded on. But I also took a great deal of liberty, especially at the more specific end of the scope hierarchy. It was hard not to because the original JS syntax def (which the other two stayed true to) always smelled a bit off to me. I was more interested in consistency with the semi-standard tmLanguage scope conventions than the precedents set for this specific language.
It works pretty well with existing themes. Although the majority of the punctuation.definition space is unique to Ecmascript Sublime, the rest is mostly standard fare except branched into more specific child scopes; it all exists within the core tmLanguage parent scopes though. There are a few ways it could be made better though. In certain cases where I opted for the more tmLanguage-y choice over a precendent from Babel Sublime etc, what I’d like to do is – by way of extra capture groups – apply the alternative name as well so long as it doesn’t interfere with other stuff.
EDIT: The Scala improvements look fantastic btw.
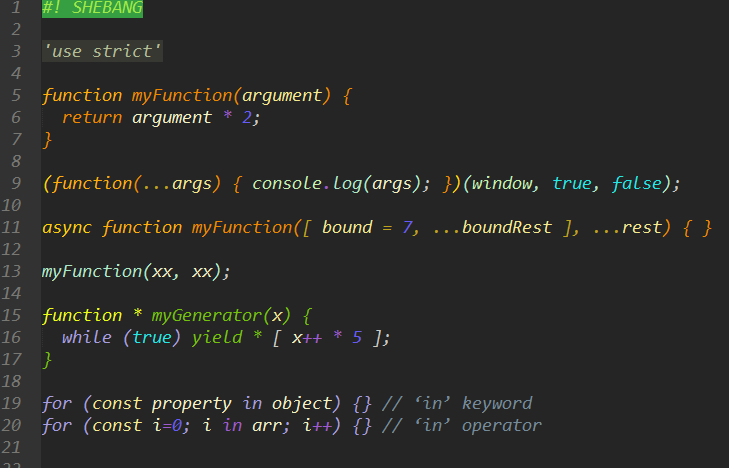
One more shot, now from my first attempt at actually theming it properly. I’m not exactly a genius with color but hopefully it’s better than the randomized one 
I would start a thread in plugin announcements instead of continuing here but the spam mountain there is unbelievable and I’m afraid it would disappear immediately.
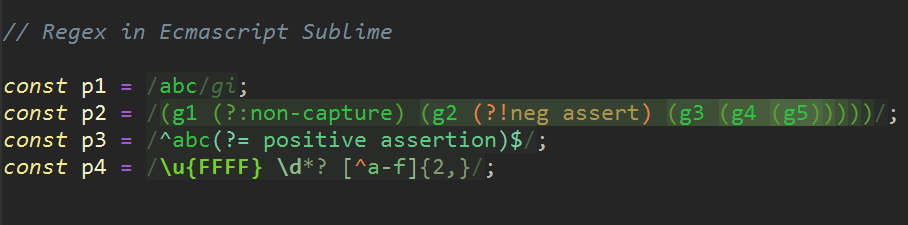
Cool thing I just realized was trivial to implement with sublime syntax – coloring nested capture groups in regex:
Nested application of color scheme styles?