Nice,
Keep them coming, and keep adding new api functions to make better plugins.
Dev Build 3070
I forked IntelliDocs and was playing around, but then it stopped working - I’ll push the changes to use the tooltip once it works again.
Done and merged.
I want to clean this plugin up and make it so that the tooltip will highlight automatically (if settings say so).
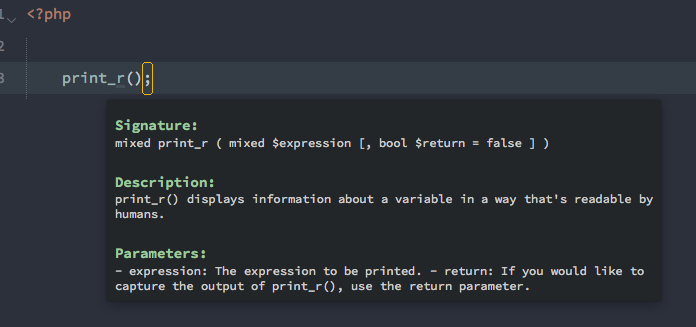
Obligatory screenshot:
The tooltip will follow the cursor, which is cool. It’s a bit buggy and needs threading, but it’s a lovely POC and already Sublime feels better to me.
Converting the getFunctionNames to work with scopes. It’s still not right, but it’s a step.
Meh, it just uses the current word under the cursor. I need to get on with work, if someone wants to help - awesome 
[quote=“brynb”]
- It could give plugin developers a truly insane level of flexibility if there were a “built in”-ish way of registering custom URL schemes (or at least relying upon a singe “sublime://” one that forwarded clicks to a callback in a given plugin).[/quote]
Since the href value of the clicked link is completely forwarded to the on_navigate handler you can pretty much do anything, including parsing of a custom url scheme like “sublime://” even though that doesn’t makes sense to me since you get to specify which links are available in the popup anyway.
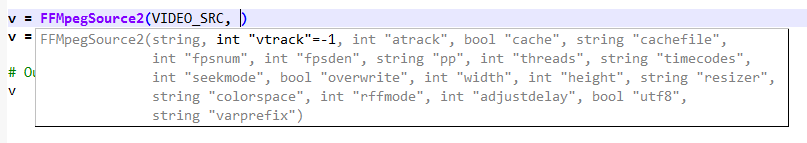
@jbrooksuk: looks nice. I imagined starting the tooltip at the start of the function in the view and then highlighting the parameters as you are typing. Underlining works pretty well. Similar to this:
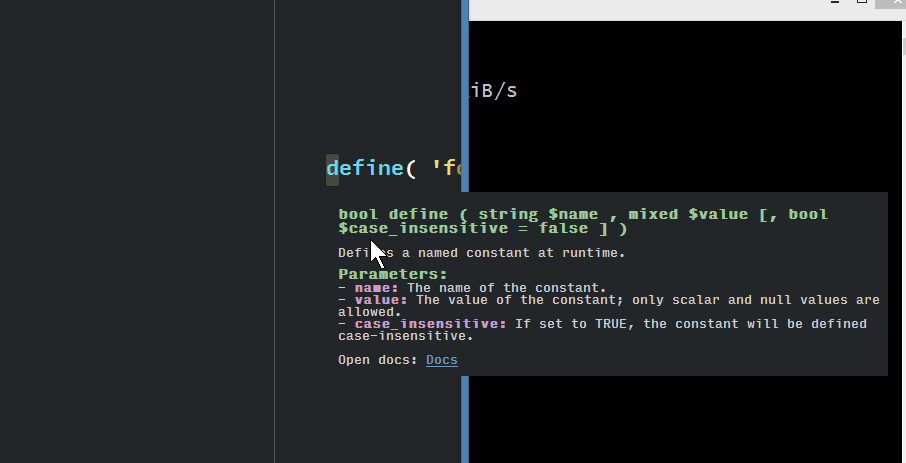
Edit: Here is an example I hacked together in Sublime Text:

Note how the popup seems to be 1px off to the left which I believe to be a bug.
[quote=“FichteFoll”]
Cheers. That’s my end goal with it, I’ve opened a few issues on the repo to add new features. Really it needs rewriting anyway.
Closed the fixed issues on the github tracker and opened a few new ones for the obvious bugs, notably #683, #684 and #682.
I also experimented a bit with this and I don’t see what was fixed. In fact, I noticed along with the “on_selected(1)” bug, that goto symbol is inherently broken with multiple groups where one of the targets is already open in a different panel. For exact instructions to reproduce, see #311 (comment). The recent changes only made it worse in that now it can actually crash.
This is probably mainly caused because of the long-standing bad interaction between quick panels and the open_file(flags=sublime.TRANSIENT) API when the file to be open is in a different group than the quick panel.
Would you mind explaining what exactly that means? I’m just curios.
Great update!
jps, could enable
for “Goto Symbol in Project” and the “Command Palette”? It’s already on (or something like that) for Goto Anything, Go To Symbol, Goto Line etc.
Apologies if this is the wrong place to post this, but since getting the 3070 build, I can’t set the color scheme.
I was using Set_US/seti, but after the update it reverted back to the default and I can’t set any color scheme using the preferences->color scheme ->… menu.
I also have schemr & themr installed, and themr still works, but schemr does not.
@jps, can the popup inherit styles from the active theme by default? It’d at least give you a consistent feel to the UI.
Using the default background from the theme is not a good idea because the popup will not stand out enough and be barely noticable. You’ll need to change the color slightly, either by darkening or brightening - or tinting.
Theme, not scheme. The autocomplete panels are styled by the theme. I think this would work fine, especially if tooltips drew a small border around them to contrast on like scheme backgrounds.
Jon, few of ideas on tooltips:
- make the external css to be parsed regardless how line endings are set (right now it seems that if the css is CRLF will not play nice)
- Not sure if there is a problem with jbrooksuk code, but right now if the tooltip is moved, there is a bit of flickering. Probably you should also provide an API method for adjusting tooltip? (i.e. reposition & resizing if content change). I think the dirty solution would be to make the tooltip go away with a small delay of few ms.
- Probably you should enforce the tooltip inside of the editor:
- You should add a default styling as following:
- font-size: .7em (or .8em); and be relative to the font-size defined in settings (also, you should remove pixels as font-size unit because it can lead to very unreadable/weird tooltips)
- background-color: 10% darker if the theme background is light, 10% lighter if the theme background is dark (a border/shadow would be useful, but not really required)
- an small arrow to point to the text cursor would be nice.