https://github.com/FichteFoll/CSScheme (available from Package Control)
Inspired by Color Scheme Builder (yeah, long ago) I was suddenly really motivated to write this, and this is what came out of that.
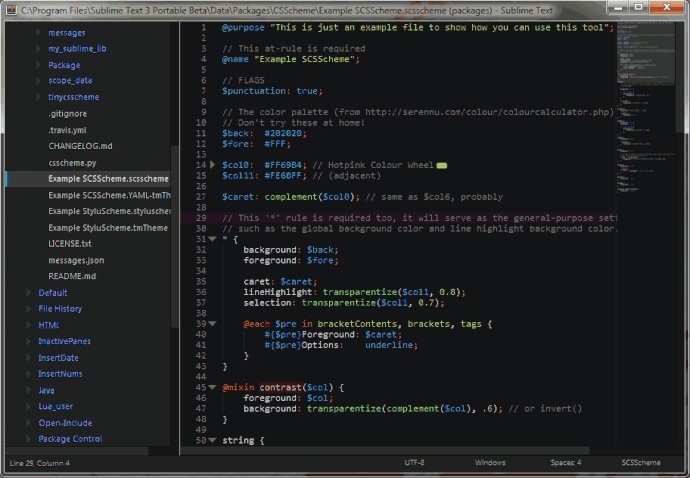
It parses a slightly modified CSS syntax to support the complete syntax of tmTheme files, or at least everything I know about. You use arbitrary @at-rules to specify things such as the names or comments, and normal properties are added to the “settings” dictionary. There is some magic involved that checks for valid input, but not everything is checked. More information in the readme.
Since it parses CSS you can basically use any other CSS-like language that compiles it. I decided to use SCSS as the main target here, but SASS and stylus are supported too. Leave an issue on the repo if you’d like to see another language supported (such as LESS).
Most of the features can be seen in my example file (colors might cause cancer, I selected them randomly), so I recommend checking that out.
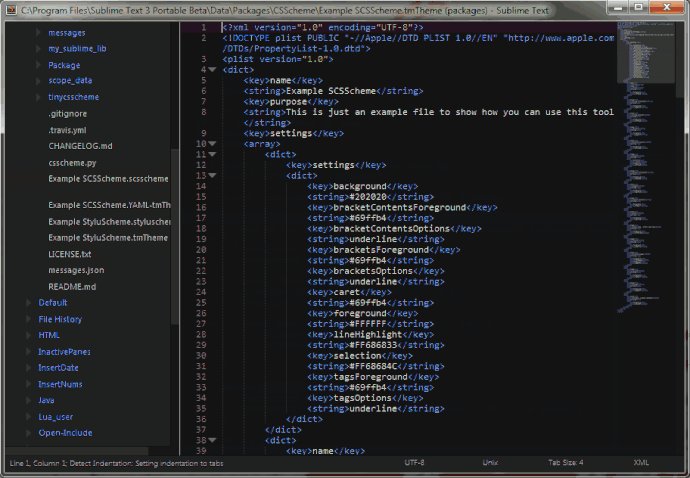
You can also convert an existing tmTheme file to a CSScheme version for your to edit (only ST3).
Finally, have an animated screenshot: