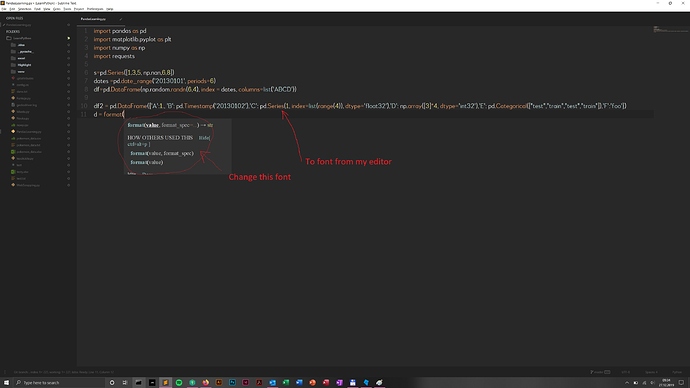
The popup is rendered via minihtml. The look & feel is defined via CSS. So the fonts are.
Without a font-family being defined by a stylesheet the popup uses the editor’s font by default.
Depending on the implementation of the plugin, which creates the popup, there are different ways to manipulate its look and feel.
-
If the plugin in question uses the “mdpopups” plugin, you could create a Packages/user/mdpopups.css to manipulate the font.
-
Some plugins provide their own stylesheet files to do so. (e.g. GitGutter).
-
Othwerise the stylesheet can be manipulated by the color scheme. To do so might want to create an override for your color scheme and add the popup_css key to the globals section. The key is supported by both tmTheme and sublime-color-scheme format. Doing so might not be big fun though, due to the required escapes. Another challenge is to figure out the class names used by the plugin, which are required to create the required CSS selectors. The best practice advice from https://www.sublimetext.com/docs/3/minihtml.html is unfortunatelly not used by all plugins.
Example (sublime-color-scheme)
{
"globals": {
"popup_css": "\n html, body {\n background-color: #ffffff;\n color: #6c7680;\n }\n body {\n padding: 1px 3px;\n }\n a {\n color: rgba(85,180,212, .7);\n }\n ",
},
"rules": [
]
}
I guess the popup is created by KiteSublime. I don’t have that plugin installed and don’t want to. Hence I can’t provide more plugin-specific advices.